(アイキャッチ画像:Photo by Omid Armin on Unsplash )
この記事は、分散和音が鳴らせ、鍵盤の数が可変である、GoogoleドライブGogle以下の簡単コード鍵盤で用いるスプレッドシート、およびGASのスクリプトとテンプレートのコードを記載しています。宜しければ自己責任で試してみてください。
(操作している映像です。再生の場合は音が出ますのでご注意!)
スプレッドシートはリンク先のでエクセルワークブックを圧縮した形で供給していますので、展開した上でGoogleスプレッドシートにインポートして利用ください。
目次
インポートするスプレッドシート
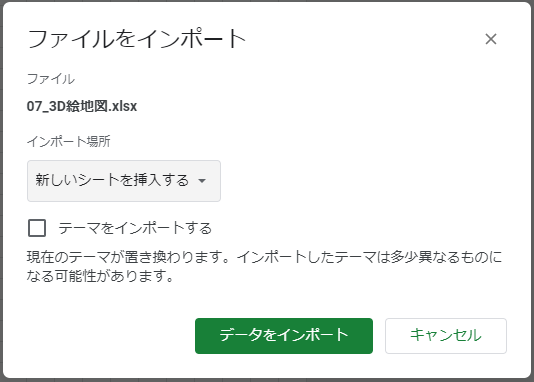
Googleドライブ上でスプレッドシートを新規作成し、以下のリンクからダウンロードしたエクセルファイルをGoogleスプレッドシートにインポートしてください。(圧縮されていますので展開して利用ください)
このエクセルのシートをGoogleスプレッドシートにインポートしてファイル名を適当に付けた後、スプレッドシートのIDを確認しておきます。
また、シートの下にあるタブの見出しを見ながら以下を確認しておきます。
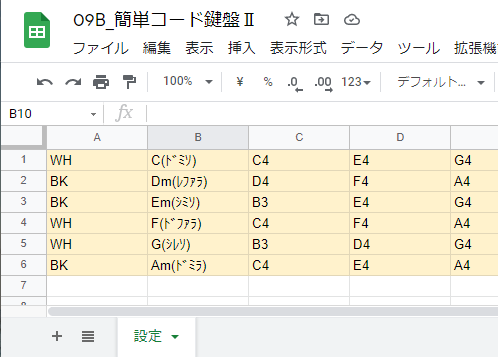
「設定」シートがあるはずで、これは以下の様なシートになります。ここの黄色いセル範囲に適当な値を入れて使います。
例では6行ですが、今回のアプリでは行方向は増減可能です。
注意点として、隙間が無い様にデータは入力し、最終行より下にはデータも書式も無い様にしておいてください。(最終行を誤って認識してしまうので)

入れる値は以下の様にします。
- 列目 白鍵ならWH、黒鍵ならBK
- 列目 鍵盤に表示させる音名
- 列目 和音の1つめの音階
- 列目 和音の2つめの音階
- 列目 和音の3つめの音階
なお、巾方向は黄色いセルの範囲より増やしてもプログラム上表示範囲が広がる訳ではありません。和音は3音しか設定できませんのでご注意ください。
最後に、スプレッドシートのIDをブラウザのヘッダー部分で確認しておきます。
GASのスクリプトファイルとテンプレートファイルの作成
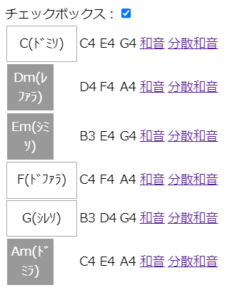
次に以下の外観の簡単コード鍵盤Ⅱを実装するためのプロジェクトを作成します。

Googleドライブ上でプロジェクトを新しく作成し、「コード.gs」と「HTML.html」を作成しておきます。プロジェクト名は適当で結構です。

「コード.gs」に以下のコードを貼り付けてください。
//-- --作成者:ParticleMethod-- --
//-- --使用は自由ですが著作権は作成者に帰属します-- --
//-- --配布時は以下の掲載サイトをご紹介ください-- --
//-- https://gas-de-app.info/09b_music1/ --
function doGet(e){
//アプリケーションを取得|「☆スプレッドシートのID☆」は各自のものを記入
var myApp = SpreadsheetApp.openById('☆スプレッドシートのID☆');
//対象シートをシートの名前を指定して取得
var mySheet = myApp.getSheetByName('設定');
//データ記録範囲として、行数と列数を記載
var nRow=mySheet.getLastRow();
var nCol=5;
//データ記録範囲を指定して範囲を取得
var myCells = mySheet.getRange(1,1,nRow,nCol);
//HTMLファイルのテンプレートをファイル名を指定して取得
var myHTML = HtmlService.createTemplateFromFile('INDEX');
//★★テンプレートに埋め込む変数値を指定する★★
myHTML.myMSG ='ボタンをクリックしてください';
myHTML.myCells = myCells.getValues();
myHTML.myRows = nRow;
myHTML.myCols = nCol;
//HTMLファイルをホスティング|メタタグを指定してスマホ表示に対応
return myHTML.evaluate().addMetaTag("viewport", "width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0");
}
上記は、doGET関数が含まれており、アクセスするとグラフを表示させるデータをテンプレートに引き渡すスクリプトです。テンプレート内から呼び出して追加のデータを引き渡す関数も含まれています。
次に上記コードで呼び出す「INDEX.html」テンプレートには、以下のコードを貼り付けてください。

1
上記は、スクリプトから引き渡されたデータをもとに、簡単コード鍵盤を表示するHTMLコードです。
----
以上になります。デプロイの方法詳細は、以下を参照してみてください。