(アイキャッチ画像:Photo by Minh Pham on Unsplash)
仮想現実あるいはバーチャルリアリティ(VR)という言葉を耳にする事が多くなりました。
この言葉が意味するところは場合により様々と思いますが、専用のゴーグルで覗くと姿勢により表示が変わる画像など、ユーザーからアクセス可能な3D画像を表示させることを指す場合が多い様です。
こうしたVRの1例として、マウス操作やディスプレイ上を指でフリックすることで見える角度が変わる3D画像を以下に挙げましょう。
つまらないデータ(?)なので小さめにしましたが、何やら文字が書かれた立方体が浮かんで見えるでしょうか。
マウス操作などすると上下面も見らるのが判ると思います。また、マウスホイールや、2本指によるピンチ操作によって近づけたり遠ざけたりすることもできます。
こうしたVRを実装するライブラリの1つに、HTML+Javascriptベースで使える「A-Frame」というオープンソースがあります。上記のVRはこれを使っています。
「A-Frame」のライブラリはCDN(インストールせずURLを指定するだけで使える)の形で提供されているので、GASのテンプレートにも組み込む事ができます。
今回はこれを使ってGASで簡単なVRの実装トライをした例をご紹介します。
目次
A-Frameのご紹介
A-FrameはHTMLベースで組み込んで使えるVRのオープンソースライブラリです。ゲームなどでの使用を想定しているようですが、もちろんそれに限らない用途があると思います。
コミュニティーによって運営されており、こちらがそのWEBサイトになります。
今回「トライ」でお見せするWEBアプリ「3D絵地図」
今回、トライとしておみせするWEBアプリの機能をご紹介します。
ここでの機能はごく単純な3D地図で、敷地内での道と建物を表すことなどを想定しています。
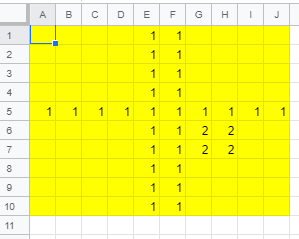
Googleスプレッドシートの黄色い範囲に、1、2という数字を入れます。1が道、2が建物を示しています。()

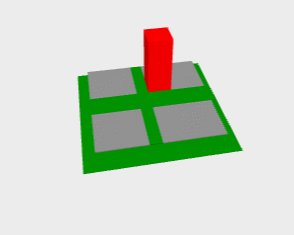
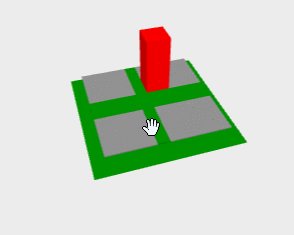
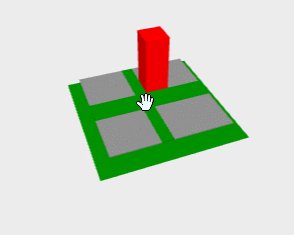
これをデータベースとした、GASの作動状態をお見せします。

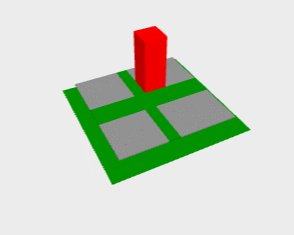
1を入れたセル部は緑の平面、2を入れたセル部は赤の直方体で示されています。また、敷地の周囲は緑の枠で囲まれています。
3D絵地図をGoogleスプレッドシートで作るメリット
3D絵地図があると、目を引くので何かの案内図として表示させたい場合に役立ちそうですが、3Dのデータを用意するのはそれなりに大変です。この方法であれば、とても簡単に絵地図が作れそうです。
実用までの課題
絵地図の中に、文字や外部にあるオブジェクトを表示できると実用の役に立ちそうなのですが、まだそこまで出来ていません。
通常はサーバーにこうしたデータを入れるのですが、GASで作るアプリはサーバーレス(別途サーバーを用意しない事を目指しています!)なのでこの手法が使えないのです。
Googleドライブなどのオンラインストレージでもうまく行きませんでした。ここまで出来れば実用版をいずれご紹介したいと思っています。
次回以降の記事で、A-FrameやGASのアプリについて解説していきます。





