(アイキャッチ画像:Photo by Minh Pham on Unsplash)
この記事は、GASによる以下のバーチャルリアリティ表示トライのの解説記事になります。

今回は、GASでバーチャルリアリティをトライする際の周辺知識を今回はご説明します。
目次
定番のライブラリ:昔はFlash Player, 今はOpenGL
前段階として、まずはブラウザで3D図形を表示する仕組みをご説明します
3DをはじめとするWEBコンテンツを表示するライブラリとして、まず先行して普及したものに「Flash Player」があります。(ブラウザでWEBサイトを見ようとすると、よく以下のマークが出て、最新版への更新を促すメッセージが表示されたものです。)

「Flash Player」はアドビ社が提供しているライブラリで、凝ったサイト(リッチなサイト)を効率よく表示させるためのツール群です。動画などを効率よく配信できるため、よく使われていました。
ブラウザで3D画像を表示させる事については、この「Flash Player」を使ったものが先行していましたが、最近はこのロゴを目にする事も少なくなりました。
現在では以下に示す「OpenGL」(オープンジーエル) に主流の座を明け渡しています。

この「OpenGL」 はヒューレットパッカード、オラクルなどが提供しているもので、2Dや3Dなどを効率よく表示させるためのツール群です。
ユーザーの環境を問わないマルチプラットフォームを特徴としており、同じ様にさまざまな環境で使われるWEBブラウザと相性がよく、ブラウザで標準的に組み込まれる様になってから急速に普及しました。(前述のFlash Player はWindowsマシンが中心だったと思います)
現在では、よく知られたブラウザにはたいてい OpenGL が組み込まれており、ユーザーはインストールや更新作業をすることなく利用できるようになっています。
そしてある程度普及すると、ソフトウェアの常ですが、そのツールを便利に使うためのツールが次に登場してきます。
OpenGL の3D表示機能を Javascriptで効率よく実装するためのツール「Three.js」
Javascriptで OpenGL を実装するためのツールの内、3D機能に特化したツールで特に有名なのが「Three.js」 です。

Three.js は一連のライブラリで、Javascriptで3D表示を実装する便利な関数群を提供するものです。関数には立方体表示などオブジェクトに関するもの、表面の色や模様といったマテリアルに関するもの、カメラやライトに関するものなどがあります。
なお、このツールはオープンソースであり無料で使用できるのも有難い特徴です。
無料ということもあって急速に普及した結果、今ではWEB上で3D表示をさせるための、標準的なツールの1つとなっていて、参考書も多数出回っています。
そして、このThress.js を更に使い易くし、HTMLタグで3D画像を表現できるようにしたのが「A-Frame」です。
「A-Frame」~目指したのは、<HTML>タグで3D画像を表現すること
「A-Frame」 は Three.js の機能を、HTMLタグで実装できるようにするライブラリです。

これもオープンソースであり、もともとはMozilla 社の内部で開発され、その後オープンソースとしてリリースされました。
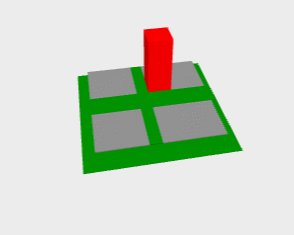
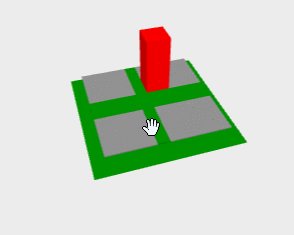
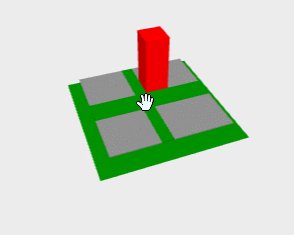
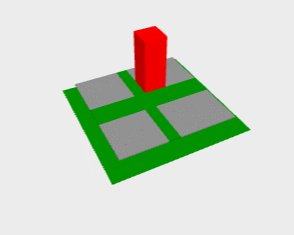
ほぼHTMLをコーディングする感覚で扱えるのが特徴で、例えば直方体は、以下の様に記述します。
<a-box color=“red” depth=“2” height=“4” width=“3”> </a-box>
・
このライブラリはCDNで供給されておりインストールなしに利用できます。そのためHTMLタグで記述できるということもあり、GASのテンプレートに記述して使うことができます。
長かったですが、ここまでが前段階の知識となります。
次回は A-Frame 使ったコードについて、もう少し詳しくご説明する予定です。




