(アイキャッチ画像:Photo by Omid Armin on Unsplash )
この記事は、GASによる以下の簡単シンセサイザーアプリの解説記事になります。
(操作している映像です。再生の場合は音が出ますのでご注意!)
今回は、上記の外観の実装方法について主にご説明します。
目次
鍵盤をHTMLの<table>タグで表現する
今回の解説は、テンプレートに関する記述です。GASのプロジェクトを作成したら、テンプレート(INDEXなどの名称のHTMLファイル)を新規追加し、そこに今回ご説明の内容をここに記述します。
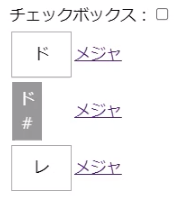
今回の演奏アプリでは以下の様な、ピアノの鍵盤風の外観を実装しています。

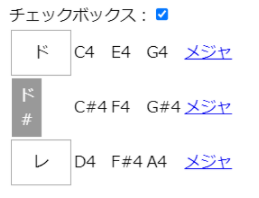
チェックボックスをチェックした時は、コードの各音名が表示されて以下の様になります。

今回は、ピアノの鍵盤にそれとなく似せた外観をイメージしました。

ただしリアルな鍵盤の表現は追求せず、ぎりぎりそれと判る程度の外観を<table>タグであまり手間を掛けず実装しました。本物の鍵盤と違ってタテ方向になっているのは、音が増えた場合に、スマートフォンでスクロール操作し易いことを意識しています。
音の並びは、今回は下側が高音ですが、逆向きでもどちらでも、Googleスプレッドシートのデータさえ変更すれば手軽に変えられます。

それではテーブルを示すテーブルのタグのご説明です。
テーブルタグは、1つの行は<tr>~</tr>、行中の各セルは<td>~</td>を<tr>の子要素して追加して表現します。しかし、単純な表でもタグだらけになってしまい、手で入力すると非常に手間が掛かってしましがちです。
そんな時、GAS固有の仕様として実装されているインラインコード(スクリプトレットともいいます)でタグを表記していくと簡潔な上に間違いが少なく記述できます。
インラインコード(スクリプトレット)は<? ~ ?>で挟むことで、Javscript を使って、HTMLタグそのものをループ処理等で書いていくことできる仕掛けです。
また、HTMLタグの中に変数を入れることも可能で、その場合は<?=変数?>と書きます。そうするとWEBサイトに表示する際に、?=変数? が、変数の指し示す内容に置き換わって表示されます。
早速、今回のアプリで実装している具体的なコードを以下に示します。
タグが入れ子になっていて分かりにくいかも知れませんが、水色の背景部分は制御部分で実際のHTML文には反映されない部分。黄色の背景部分は変数が実際の値に置き換わって表示される部分です。
上記のコードは簡単に言うと、以下の様なテーブルを作っているのです。
<ある行>
<1列目のセル>クラス名が「WH」か「BK」で、音名(ドとか)
<2列目のセル>クラス名が「c1」で、和音の1つめの音階(C4とか)
<3列目のセル>クラス名が「c2」で、和音の2つめの音階
<4列目のセル>クラス名が「c3」で、和音の3つめの音階
<5列目のセル>リンク文字「メジャ」、リンクはURLではなくonClick関数へ
<ある行の終わり>
なお、この表現は大変便利ですが、慣れないと最初は <?= だらけで目がくらみそうです。大体こんな風にすすめると良いという手順を以下お示しします。
まず、1行分を通常の表記で書いてしまいます。
<tr>
<td> セルの値1 </td>
<td> セルの値2 </td>
<td> セルの値3 </td>
</tr>
次に 冒頭に<?、末尾に?>を追記の上、各行を ?>~ <? で挟みます。(この~部分はJavscriptではありません、という意味になります)
<?
?><tr><?
?><td> セルの値1 </td><?
?><td> セルの値2 </td><?
?><td> セルの値3 </td><?
?></tr><?
?>
次にfor構文で、行全体のループを記載します。
<?
for(各行番号、セル範囲){
?><tr><?
?><td> セルの値1 </td><?
?><td> セルの値2 </td><?
?><td> セルの値3 </td><?
?></tr><?
}
?>
最後に各行で変化させる部分を変数にし、これを<?= =>で括って代入します。
<?
for(行番号、セル範囲){
該当行の行要素=セル範囲[行番号]
?><tr><?
?><td> <?= 該当行の行要素[0] ?> </td><?
?><td> <?= 該当行の行要素〔1〕 ?> </td><?
?><td> <?= 該当行の行要素〔2〕?> </td><?
?></tr><?
}
?>
こんな感じで書きあげていきます。
インラインコードの詳細は、以下の記事にもありますので、宜しければ併せてご参照ください。
リンク文字をクリックすると音が鳴る仕掛けが発動する仕組み
上記のコードには、各行の最後に以下のな リンク文字(<a>タグ)に onClick関数を入れた記述があります。こうしておくと、リンク文字をクリックすると、リンク先へは飛ばずに、別途<script>セクションに記載したonClick関数が発動する様になります。
<a href=”#” onclick=“onClick(this);“>リンク文字</a>
ペアになる関数は以下の様に記述します。<a>タグでは onClick() の引数は this ですが、リンク先の関数では onClick() の引数は link である点に注目ください。
<script>
function onClick(link){ クリックした時の処理 }
</script>
クリックした時の処理については、前の記事の「Tone.js」を使うのですが、委細は次の記事に回したいと思います。
テーブル要素での鍵盤の表現方法
さて、今回の記事は鍵盤(らしきもの)の表示を実装する方法についてでした。
鍵盤はテーブルの1列目で表していて、それは以下の様に記載しています。
<td class=<?=Row[0]?> > <?=Row[1]?> </td><?
Row[0]にはスプレッドシートに記載した「WH」か「BK」が代入されます。この値はクラス名となっていて、後述する様な装飾を<style>セクションで定義してあります。
Row[1]にはスプレッドシートに記載した「表示上の音名(ドとか)」が代入されます。
では、WH、BKのクラス名はどういった装飾になっているのかといいますと・・・
何となくわかりますでしょうか。それなりの長さになりましたので、今回の記事は一旦ここで切ります。
次回は和音の構成音の表示/非表示を切り替える仕組みと、構成音のテキストを読み取って目的の音を出す部分ついて、ご説明する予定です。