(アイキャッチ画像:Photo by Minh Pham on Unsplash)
この記事は、GASによる以下のバーチャルリアリティ表示トライの解説記事になります。

今回は、A-Frameのタグの詳細と、スプレッドシートとの連携についてご説明します。
目次
記事での説明内容概要
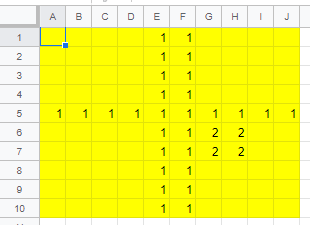
ちょっと長くなったので、概要を先にご紹介。以下のスプレッドシートの値を配列に取り込んで、

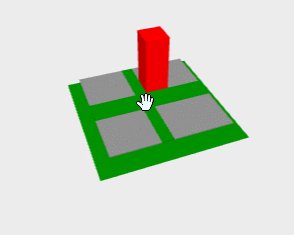
以下の画面に反映させるところまでが今回の記事です。(ベースは青く変えてみました)

A-Frameのタグでカメラを記述する
以下の解説は、テンプレートに関する記述です。GASのプロジェクトを作成したら、テンプレート(INDEXなどの名称のHTMLファイル)を新規追加し、そこに今回説明の内容を記述します。
今回は、A-Frameを使って、3DをHTMLタグで表現するためのコードをもう少し詳しくご説明します。
HTML文の<HEAD>セクションには、前の記事でご説明した様に、A-Frame のライブラリをで導入してあるものとします。(そうでないとタグが機能しません!)
まずカメラの記述です。
3Dの実体は<BODY>セクションに以下の様に、<scene>~</scene>タグで挟んだ中に記載するのですが、
<body>
</a-scene>
☆ここに3Dのタグを記載☆
</a-scene>
</body>
カメラは<カメラ>というタグではなく、<a-entity>タグの中でcameraオプションとして設定します。具体的には以下の様なコードです。
カメラの設置位置は position=“左右座標 上下座標 奥行座標“ で表しますが、3次元の各方向の順番がちょっと変わっていますので注意です。(通常、高さ座標は最後に来るような気がします・・・)
orbit-controls というのがバーチャルリアリティで3Dをぐりぐり動かす最に大事なのですが、色々なパラメータが設定できて迷ってしまいます。大体上記の内容を書いておけば良いかと思いますが・・・。パラメータの全体詳細については(英語ですが)こちらを参照してください。
サイト中に、以下の様なパラメータ表があります。
何となく意味はわかります
各パラメータの中では、ダンピング(DampingFactor) というのが判りにくい項目ですが、これはオブジェクトをマウスや指フリックで動かすときの惰性、つまり、「きびきび動く」か「のっそり動く」かの度合いを指定するものです。
ここまでお読みいただいた方には判ると思いますが、ユーザーが3Dをマウスなどでオービット機能を使っている(動かしている)時、これは実際はカメラを動かしていたのですね。
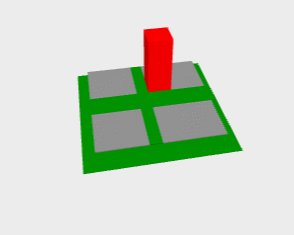
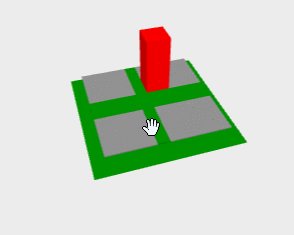
参考まで以前の記事 で掲載したA-Frame での表示例を再掲します。
影をみると、物体ではなくカメラが回っているのが判るかと思います。
A-Frameのタグで立方体、平面、天球を記述する
さて、カメラを設定したところで、3Dオブジェくトのタグについてご説明します。今回のトライで使っているオブジェクトは、直方体、平面、天球です。
まずは直方体と平面です。
■直方体
最後に天球です。
注意すべきはここでも座標に関する表記です。
まだ全体像が良くわからなくて、色々試行錯誤した結果です。depth=“高さ“ の様に、パラメータ名と解釈の内容が違っているので注意です。
スプレッドシートの値を取得してA-Frameのコードの中に埋め込む
以下の解説は、スクリプトに関する記述です。GASのプロジェクトを作成したら、デフォルトで設定されるスクリプトファイルに、今回説明の内容を記述します。
さて、図形の表現方法が判ったところで、スプレッドシートとの連携について説明します。再掲になりますがスクリプトで行いたいことは、スプレッドシートの値を配列に取り込んで、

以下の様な3D図形に反映させることです。

縁取り部分は青くしました。(再掲)
お気づきかもしれませんが、シートの黄色い部分が地図にする範囲で、「1」と入れた部分が緑の道路に、「2」と入れた部分が赤い建物に、その他はグレイにしています。
概要としては、以下の様に行います。
- スクリプトで指定範囲のセルの値を配列に保存する。
- テンプレート、およびテンプレート内配列を宣言し、上記配列の値を代入する。
- テンプレートの中で、代入した変数に応じて、セルの値が1ならば緑の低い直方体を、2ならば背の高い直方体を描画する様にタグを作る。
- タグが完成したテンプレートをWEBサイトとしてホスティングする。
以下にコードレベルでご説明します。
まず、①と②と④の部分。すなわちシートの値を配列に保存し、その配列をテンプレートに取り込んで、最後にWEBサイトとしてホスティングする部分は以下の様なコードになります。
ここからは、再びテンプレート内の説明です。
③の部分はテンプレート内で処理します。配列に代入された値は、テンプレート内でインラインコードを使って以下の様に取り出されます。
インラインコードは、タグそのものをスクリプトを使って記述するGASの仕組みです。<?~?>の中にスクリプトを書き、ループの途中で?>~<?の形で、HTMLタグを記載しておくと、タグそのものをスクリプトの流れに沿って動的に記載できる仕掛けです。
まずは取り込んだ配列からセル値を取り出すまで。行x列の2重ループによって取り出せます。
行成分=配列(i行目)
セル値=行成分( j列目)
行成分=配列(i行目)
セル値=行成分( j列目)
セル値に従って、高さや色を設定
タグは?>タグ<?で挟んでその中に記述されていますが、これがループの数だけ生成されます。さらに、<?=変数?>で挟んだ中に変数を入れておくと、実行時には実数に置き換えられます。
- スプレッドシートのセルの値を取得する方法を説明しています。
- スプレッドシートの値をテンプレートに埋め込んで、WEBページとして表示させる方法を説明しています。
シートの値による3D地図の例
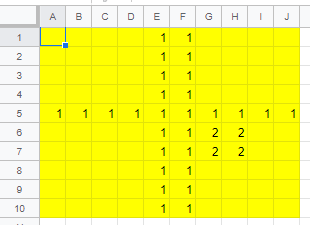
ちょっとシートの数字を変えた例をご欄に入れましょう。
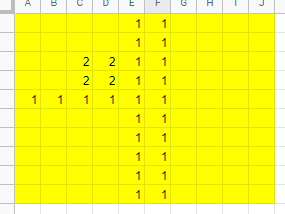
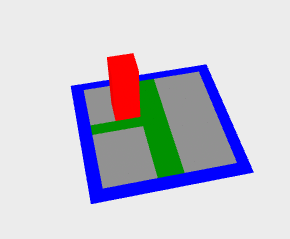
シートを以下の様にすると、

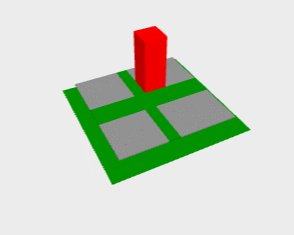
こんな地図になります。

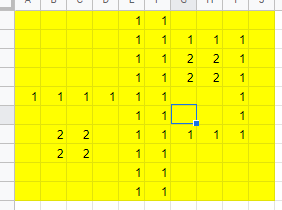
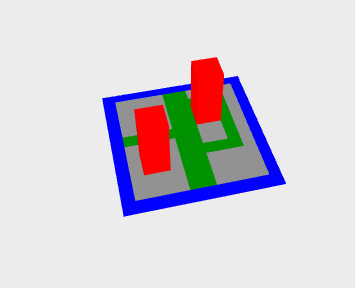
またシートをこんな風にすると

こんなふうになります。

コードの詳細については具体的な記述を見て頂くのが良いかとおもいます。
次回はこのWEBアプリの スプレッドシート、テンプレート、コードをご紹介する予定です。