(アイキャッチ画像:Photo by Minh Pham on Unsplash)
バーチャルリアリティのトライとして、3D絵地図の表示アプリで使っているスプレッドシート、およびGASのスクリプトとテンプレートのコードを記載しています。宜しければ自己責任で試してみてください。
リンク先のシートはエクセルワークブックを圧縮した形で供給していますので、展開した上でGoogleスプレッドシートにインポートして利用ください。
目次
インポートするスプレッドシート
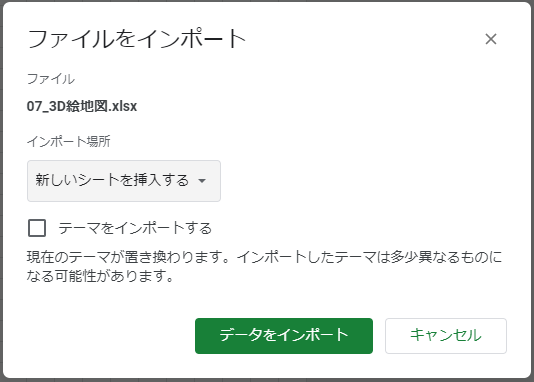
Googleドライブ上でスプレッドシートを新規作成し、以下のリンクからダウンロードしたエクセルファイルをGoogleスプレッドシートにインポートしてください。(圧縮されていますので展開して利用ください)
このエクセルのシートをGoogleスプレッドシートにインポートしてファイル名を適当に付けた後、スプレッドシートのIDを確認しておきます。
また、シートの下にあるタブの見出しを見ながら以下を確認しておきます。
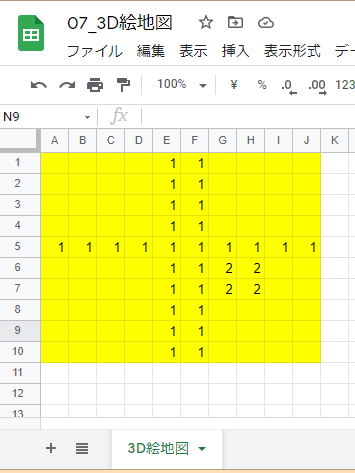
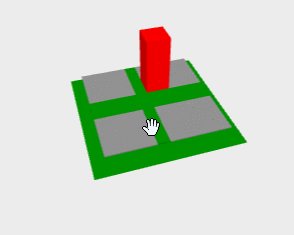
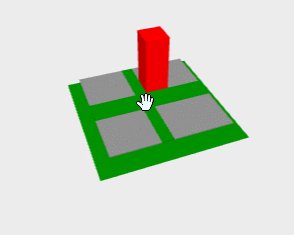
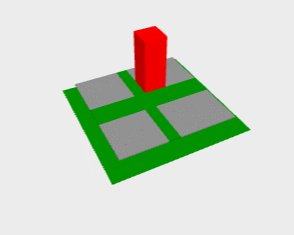
「3D絵地図」シートがあるはずで、これは以下の様なシートになります。ここの黄色いセル範囲に適当な数字を入れて使います。(1は緑の道、2は赤の建物、という想定です)

なお、黄色いセルを増やしてもプログラム上表示範囲が広がる訳ではありません。10行10列の範囲しか利用されませんのでご注意ください。
最後に、スプレッドシートのIDをブラウザのヘッダー部分で確認しておきます。
GASのスクリプトファイルとテンプレートファイルの作成
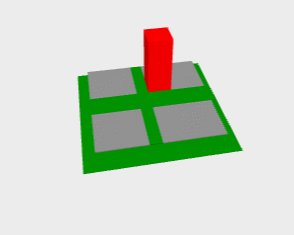
次に以下の3D表示をおこなうためのプロジェクトを作成します。

Googleドライブ上でプロジェクトを新しく作成し、「コード.gs」と「HTML.html」を作成しておきます。プロジェクト名は適当で結構です。

「コード.gs」に以下のコードを貼り付けてください。
function doGet(e) {
//-- --作成者:ParticleMethod-- --
//-- --使用は自由ですが著作権は作成者に帰属します-- --
//-- --配布時は以下の掲載サイトをご紹介ください-- --
//-- --https://gas-de-app.info/3d1/-- --
//アプリケーションを取得|「☆スプレッドシートのID☆」は各自のものを記入
var myApp = SpreadsheetApp.openById('☆スプレッドシートのID☆');
//対象シートをシートの名前を指定して取得
var mySheet = myApp.getSheetByName('3D絵地図');
//データ記録範囲として、行数と列数を記載
var nRow=10;
var nCol=10;
//データ記録範囲を指定して範囲を取得
var myCells = mySheet.getRange(1,1,nRow,nCol);
//HTMLファイルのテンプレートをファイル名を指定して取得
var myHTML = HtmlService.createTemplateFromFile('INDEX');
//★★テンプレートに埋め込む変数値を指定する★★
myHTML.myCells = myCells.getValues();
myHTML.myRows = nRow;
myHTML.myCols = nCol;
return myHTML.evaluate().addMetaTag("viewport", "width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0");
}上記は、doGET関数が含まれており、アクセスするとグラフを表示させるデータをテンプレートに引き渡すスクリプトです。テンプレート内から呼び出して追加のデータを引き渡す関数も含まれています。
次に上記コードで呼び出す「INDEX.html」テンプレートには、以下のコードを貼り付けてください。

<!DOCTYPE html>
<!-- --作成者:ParticleMethod-- -->
<!-- --使用は自由ですが著作権は作成者に帰属します-- -->
<!-- --配布時は以下の掲載サイトをご紹介ください-- -->
<!-- --https://gas-de-app.info/3d1/-- -->
<html>
<head>
<title>3D絵地図</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- a-frameのライブラリ -->
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<!-- カメラのorbit操作のライブラリ -->
<script src="https://cdn.rawgit.com/tizzle/aframe-orbit-controls-component/master/dist/aframe-orbit-controls-component.min.js"></script>
</head>
<body>
<!---- シーンの設定【↓ここから】---->
<a-scene>
<!---- カメラの設定【↓ここから】---->
<a-entity
id="camera"
camera
position="0 3 3"
orbit-controls="
autoRotate: true;
autoRotateSpeed:0.1;
target: #target;
enableDamping: true;
dampingFactor: 0.25;
rotateSpeed:0.14;
minDistance:3;
maxDistance:15;"
mouse-cursor="">
</a-entity>
<!---- カメラの設定【↑ここまで】---->
<!---- JavaScriptのインライン記述-【↓ここから】---->
<?
// GsValuesの各行 iRow に対して実行。myCellsはGASから渡される。
for(var iRow in myCells) {
// 各行を Row に代入
var Row = myCells[iRow];
// カレント行の 各列 iCol に対して実行
for(var iCol in Row) {
// 該当行の 各列 iCol をCellに代入
var Cell = Row[iCol];
switch (Cell){
case 1:
var H=0.01;
var H2=0.02;
var C="green";
break;
case 2:
var H=0.5;
var H2=0.27;
var C="red";
break;
default:
var H=0.01;
var H2=0.02;
var C="gray";
}
?><a-box color="<?=C ?>" width="0.1" depth="<?=H ?>" height="0.1" rotation="-90 0 0"
position="<?=iCol*0.1 ?> <?=H2 ?> <?=iRow*0.1 ?> "></a-box><?
}
}
?>
<!---- JavaScriptのインライン記述-【↑ここまで】---->
<!---- 周囲の縁の設定------->
<a-plane id="target" material="color: blue" height="<?=myCols*0.1+0.2 ?>" width="<?=myRows*0.1+0.2 ?>"
position="<?=myCols*0.1/2-0.2/4 ?> 0 <?=myRows*0.1/2-0.2/4 ?> " rotation="-90 0 0" ></a-plane>
<!---- 天球の設定---->
<a-sky color="#ECECEC" radius="60"></a-sky>
</a-scene>
<!---- シーンの設定【↑ここまで】---->
</body>
</html>1
上記は、スクリプトから引き渡されたデータをもとに、3D画面を表示するHTMLコードです。
----
以上になります。デプロイの方法詳細は、以下を参照してみてください。