記事概要
前の記事ではクライアントPCからサーバにパスワードを送信(POST処理)するところまで解説しました。この記事では、POSTされた情報をサーバ側で受け取る方法について解説します。

目次
前の記事の内容を少し振り返り
少し前の記事を振り返ります。
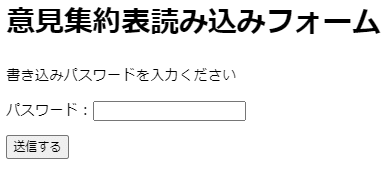
前の記事で説明した内容は、以下の様な画面から、パスワードを送信するところまででした。

そしてパスワードは以下の様なPOST処理のコード(テンプレートのコードです)で送信されることを説明しました。
・あ
<form method=”post” action=”★このプロジェクトのURL★”>
・<p>
・・<!—相手先では、e.parameter.<name要素名>で取り出せます—>
・・<label>パスワード:<input type=”text” name=”PW”></label>
・</p>
・<p>
・・<input type=”submit” value=”送信する”>
・</p>
</form>
・<p>
・・<!—相手先では、e.parameter.<name要素名>で取り出せます—>
・・<label>パスワード:<input type=”text” name=”PW”></label>
・</p>
・<p>
・・<input type=”submit” value=”送信する”>
・</p>
</form>
・
上記の黄色い部分がお定まりの記述ですが、<form method=”post” >内で書かれた以下の情報がPOST先には送信されています。
- 送信先プロジェクトのURL
- 情報を入力した要素の名前(ここでは「PW」)
上記情報をどの様に処理するかが、今回の記事の内容です。
POST処理を送信すると、URL先のdoPost(e)関数が発動する
POST処理でGASのプロジェクトのURLを送ると、GASではdoPost(e)関数が発動します。
doPost(e)関数は以下の様に記載されていて、パスワードの情報を変数 myPW で受けています。
function doPost(e) {
//★★★POST送信された要素名<PW>のデータを取得★★★
var myPW = e.parameter.PW;
・・・・<中略>・・・・
}
//★★★POST送信された要素名<PW>のデータを取得★★★
var myPW = e.parameter.PW;
・・・・<中略>・・・・
}
・
POST関数の中にある引数「e」はイベント情報が詰まっており、プログラム側で、e.parameter.要素名で送り側の要素のvalue値を引き出すことができます。
function doPost(e) {
・
var 取り出し先の変数 = e.parameter.要素名;
・
}
・
var 取り出し先の変数 = e.parameter.要素名;
・
}
・
今回のプログラムでは、送信側でパスワードを入力したPWという要素名から、入力したパスワードを取り出しているわけです。
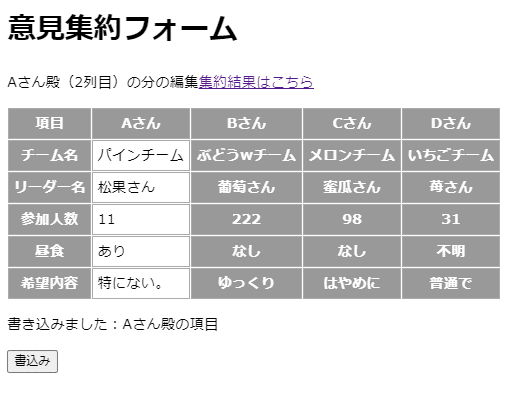
ここからに、パスワードに応じてテーブルを以下の様に表示させる処理を書くわけです。
その処理は、以前の記事で紹介したGASプログラムを少し改造しただけです。
得られたユーザーのパスワードをどう利用しているのかについては一旦ここで切って、次回の記事でご説明します。



