この記事では、テンプレート形式のフォームをGASで作成する部分の解説になります。以下の様にプルダウンがあるところが一工夫した部分になります。プルダウンは定型の文字を入力したい場合にとても便利です。またプルダウンのオブジェクトを取得するためにJQueryというツールを使います。

前の記事の続きです。この記事は主にテンプレートでの記事になります。
目次
テーブルのヘッダー部にシート名を表示する
今回のテーブル形式のフォームはスプレッドシートの中で日付を名前にしたシートを読み込んでいます。

その名前が分かる様に表示させますが、コードは以下の様になります。
<span >簡単データベース:シート名</span>
<span id="myrDate"><?=myDate ?></span>
</p>シート名の変数myDateをインラインコード(スクリプトレット)の形で記述して表示させています。(このmyDateはテンプレート側にスクリプト側から引き渡されたものです。詳しくは前の記事を参照ください)
テーブルの中にプルダウンを配置する
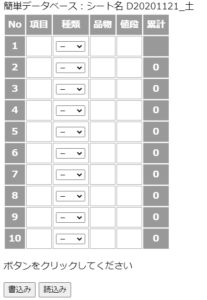
今回作るテーブル形式のフォームにはプルダウンがあります。実装したフォームは以下の様になります。

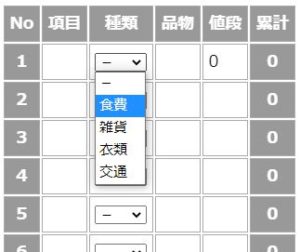
プルダウン部分をクリックすると、以下の様に項目が選べるという仕様です。(1列目は「現金/カード払い」などフラグ的なフリーワードを入力し、2列目で定型の種類を入力する使い方を想定しています)

この様なプルダウンを作ることそのものは、それほど難しくはありません。テンプレートで以下の様に記述します。編集可能なセルを示す<td contenteditable=”true”>・・・</td >の中の・・・部分に以下の様なコードを記述します。
<td contenteditable=”true”>
</td >
<select>タグの中に、<option>タグで選択肢を入れるという訳です。value=・・・の部分は選択時のオブジェクトのvalueプロパティの値で、表示テキスト名と異なる値を設定する事も可能です。
表示テキストの後ろにある「selected」は、必要であれば1項目だけ記載でき、選択した項目が初期の選択状態を示します。
詳細はあとに譲りますが、作成済みのシートから情報を読み込んできたとき、該当のセルに項目名と同じ文字が記入されていた場合のみ「selected]は記載する様にしています。
インラインコードで挟まれた部分にselectedがあるのが分かりますか?
テーブル全体のコードは以下の様になります。
<!---- テーブルタグとID名称宣言----->
<table id="TableBody">
<!---- JavaScriptのインライン記述-【↓ここから】---->
<?
// GsValuesの各行 iRow に対して実行。myCellsはGASから渡される。
for(var iRow in myCells) {
// 各行を Row に代入
var Row = myCells[iRow];
// 行頭タグ 「tr」|タグは ?>・・・<?で挟む
?><tr><?
// カレント行の 各列 iCol に対して実行
for(var iCol in Row) {
// 該当行の 各列 iCol をCellに代入
var Cell = Row[iCol];
// 見出しや末尾の列の場合はthタグ記述
if (iRow == 0 || iCol == 0 || iCol == 5) {
?><th><?=Cell ?></th><?
// 他の場合tdタグ記述
} else {
// 4列目は inputmode="numeric" にする
if (iCol == 4) {
?><td contenteditable="true" inputmode="numeric"><?=Cell ?></td><?
// 2列目は Selet 要素 にする
} else if (iCol == 2){
// td で iD名を 「R行番号」 にする
?><td contenteditable="true" inputmode="text" id="R<?=iRow ?>">
<select >
<!-- 値に応じて「selected」を設定する -->
<option value="" <? if(Cell == ''){ ?> selected <? } ?>>-</option>
<option value="食費" <? if(Cell == '食費'){ ?> selected <? } ?>>食費</option>
<option value="雑貨" <? if(Cell == '雑貨'){ ?> selected <? } ?>>雑貨</option>
<option value="衣類" <? if(Cell == '衣類'){ ?> selected <? } ?>>衣類</option>
<option value="交通"<? if(Cell == '交通'){ ?> selected <? } ?>>交通</option>
</select>
</td><?
}else{
?><td contenteditable="true" inputmode="text"><?=Cell ?></td><?
}
}
}
}
?>
<!---- JavaScriptのインライン記述-【↑ここまで】---->
</table>
さて、ここらで記事を一旦切ります。次回はプルダウンを含むテーブルから値を読み取ってスプレッドシートに記載する方法をご説明します。