記事概要
この記事は、GASによる以下のグラフ表示アプリの解説記事になります。グラフをはじめとした図形描画は、テキストに比べて煩雑ですので、記事を小さく刻みながら回を分けてご説明します。今回は図形描画のための<CANVAS>タグと、描画用データの保管について概略を説明します。
目次
HTMLで図形描画をするための特殊なタグ<CANVAS(キャンバス)>
HTMLファイルというと、タグをつけたテキスト、画像、表を扱うのが一般的で、図形を描かせるというケースはあまりありません。
しかし、HTMLでも線や長方形など、図形を描画する事は可能です。
この為のタグが <CANVAS(キャンバス)> タグです。
<CANVAS>タグはちょっと変わったタグで、以下の要領で記述します。
- HTMLコード中では<CANVAS>タグでの宣言しかしません。
- そこに描画する図形はすべてスクリプト<cript>~</script> の中で記載します。
スクリプト(Javascript)が無いと実装が完了しないという、変わったオブジェクトです!
まず<CANVAS>タグによる宣言ですが、以下の様に<div>~</div>で挟まれた中に、要素のID名、巾サイズ、高さサイズを記載することで宣言します。
CANVASタグ記載要領
<div >
<canvas id=”ID名” width=巾サイズ height=高さサイズ ></canvas>
</div>
<canvas id=”ID名” width=巾サイズ height=高さサイズ ></canvas>
</div>
・
・
・
次に、宣言したCANVASに描画する図形のスクリプトですが、おおまかな流れは以下です。
・CANVASオブジェクトを取得
・2次元コンテキスト(メソッドを含む図形オブジェクト)を取得
・「BeginPath(描画の”ペン”をセット)」メソッドを記述
・具体的な描画メソッドを記述
コードで表示すると以下の様になります。
図形描画スクリプトの記載要領
<script>
var Canvasオブジェクト = document.getElementById(‘ID名‘);
var 2次元コンテキスト= Canvasオブジェクト.getContext(‘2d‘);
2次元コンテキスト.beginPath();
2次元コンテキスト.描画メソッド();
</script>
var Canvasオブジェクト = document.getElementById(‘ID名‘);
var 2次元コンテキスト= Canvasオブジェクト.getContext(‘2d‘);
2次元コンテキスト.beginPath();
2次元コンテキスト.描画メソッド();
</script>
・
図形描画のためのデータ管理
図形描画する際は、原点、座標、尺度といった多数のパラメータが必要になりますが、今回はこうしたデータはスクリプトやHTML中に描かずスプレッドシートに記載し、ここから参照する様にしています。
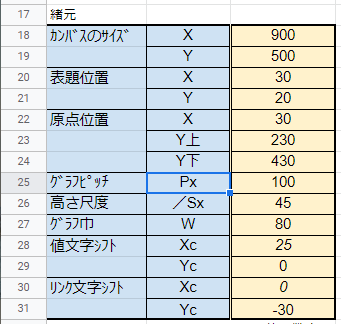
例えば<CANVAS>オブジェクトのサイズや、棒グラフの巾や間隔は、スプレッドシートに以下の様に記載しています。スプレッドシートを使うことで、こうしてプログラム中で定義するより判りやすい方法でパラメータの管理が可能になります。

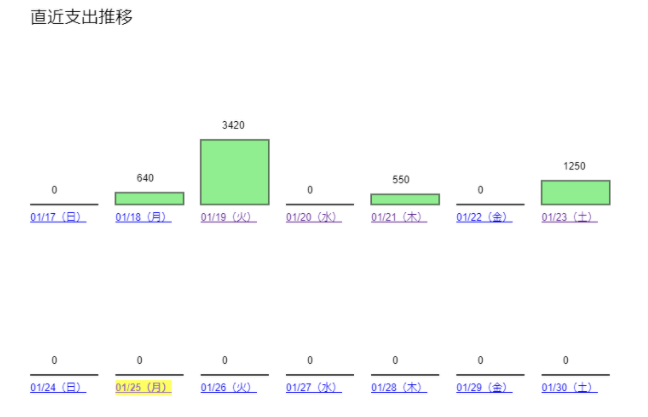
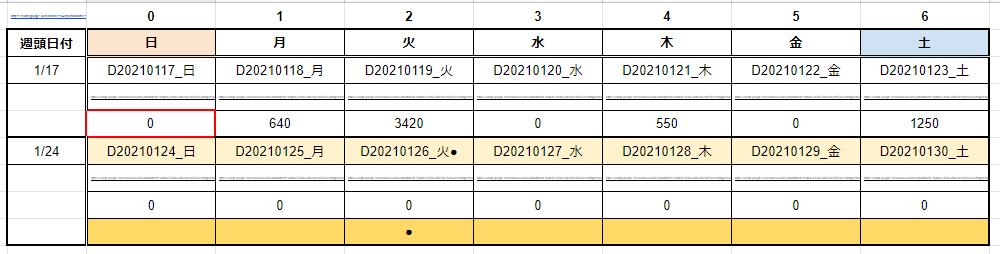
また、各グラフの高さや表記文字は以下のように、Googleスプレッド上に記載しています。
ここでは直近2週間のデータが、1週間が1行の形で2段表示されています。記載の細かい内容はここでは省きますが、日付、明細表示へのリンク、日別の支出総計が表現されています。
WEBアプリで直接使用するデータはこの表の内容になります。

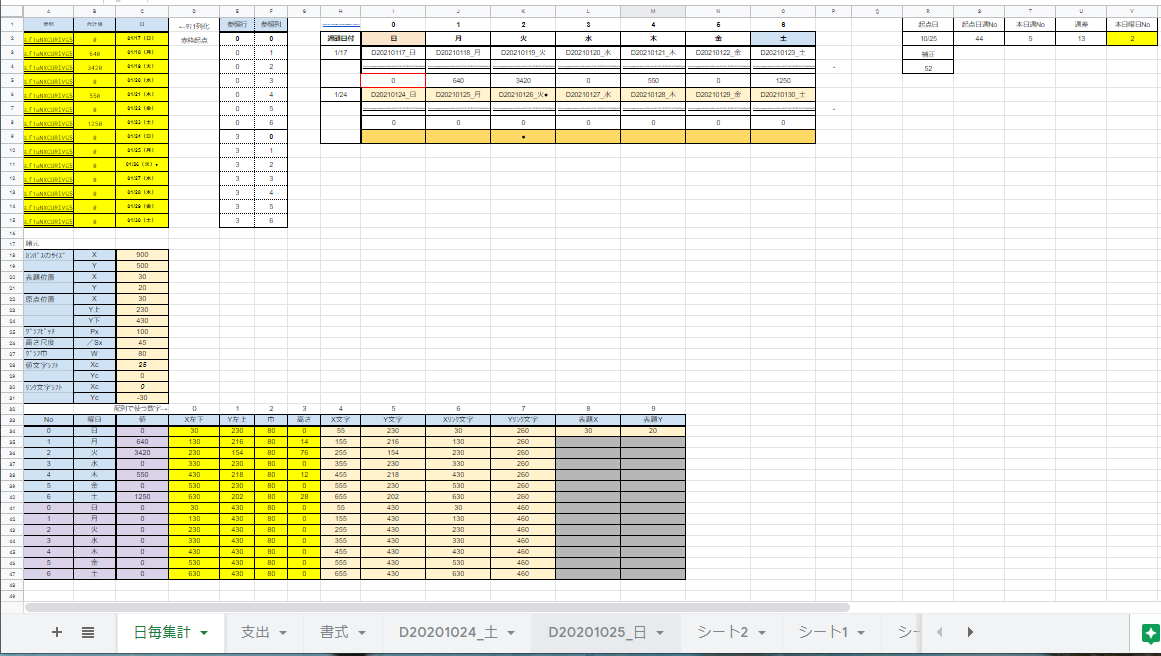
以下は、先に述べたパラメータも含めたスプレッドシートの全体を表示しています。
パラメータ、WEB表示用のデータなどが1つのシートに表示されています。なお、これらの表示は表計算の関数機能を使って、ノンプログラムで実装しています。

一旦ここで記事を切ります。次の記事では、<canvas>内に図形やテキストを描くための各種メソッドをご紹介予定です。