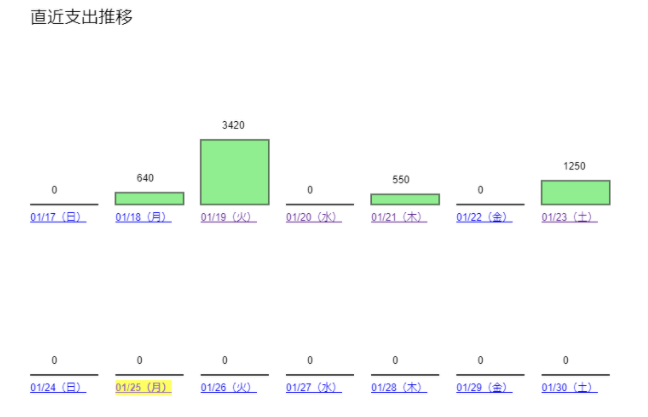
この記事は、GASによる以下のグラフ表示アプリの解説記事になります。前の記事で<CANVAS>タグについて触れたのですが、今回は<CANVAS>の中に図形やテキストを描く方法を説明します。

今回の記事はGASのテンプレートファイルの内容です。
目次
<CANVAS>タグで宣言したCANVASオブジェクトの使い方・・・まず2Dコンテキストを取得する。
前の記事で、図形は<CANVAS>タグで宣言したCANVASオブジェクトを使う事を説明しました。このオブジェクトはちょっと変わっていて、具体的な図形描画はHTML文ではなく、<script>~</script>タグの中にスクリプトで記載することをお伝えしました。
ここまでの内容をコードで再掲します。
まず以下の様に描画領域とする<div>要素を宣言し、その中にCANVAS要素を宣言します。宣言は<div>要素の中で<canvas>要素を以下の様にid名とサイズを指定して書くだけです。
CANVAS要素の宣言方法
<canvas id=”キャンバス” width=巾サイズ height=高さサイズ ></canvas>
</div>
2Dコンテキストの取得方法
var Canvasオブジェクト = document.getElementById(‘キャンバス‘);
var 2Dコンテキスト=Canvasオブジェクト.getContext(‘2d‘);
</script>
長方形(棒グラフの棒)を描く
以下は棒グラフの本体=長方形を描くコードの中心部分の抜粋です。
描画は、取得した2Dコンテキストに含まれている、メソッドを使って行います。
2Dコンテキスト.strokeStyle= ‘black‘;//線の色
(中略)
2Dコンテキスト.beginPath();//ペンをセット
2Dコンテキスト.rect(X座標 ,Y座標 ,巾 ,高さ);//長方形を描く
2Dコンテキスト.fillStyle = ‘lightgreen‘;//内部の色をセット
2Dコンテキスト.fill();//塗りつぶす
2Dコンテキスト.stroke();//輪郭の表示
文字(SPAN要素)の埋め込み
☆最後に createTextNodeメソッド で文字本体を作成し、これを<span>要素に appendChild メソッドで埋め込みます。
var テキスト要素= document.createElement(“span”);(中略)
//これを描画範囲の子要素として埋め込む
描画領域.appendChild(テキスト要素);
//テキスト要素のスタイルを設定する|座標や文字はres(配列)からインデックスを指定して取り出す
テキスト要素.style.position = “absolute”;
テキスト要素.style.left = X座標+”px”;
テキスト要素.style.top = Y座標+”px”;
テキスト要素.style.fontFamily = “Arial”;//フォント
テキスト要素.style.fontSize = “12px”;//文字サイズ
//テキストノードを追加
テキスト要素.appendChild(document.createTextNode(文字));
・
テキスト要素.appendChild(document.createTextNode(文字));
リンク付き文字(A要素)の埋め込み
今度はリンク要素(<A>要素)の描き方です。(このアプリでは、リンク要素は棒グラフの下側に設定しており、クリックすると明細フォームが開くようにしています)
それには以下の様にします。
var リンク要素= document.createElement(“A”);//これを描画範囲の子要素として埋め込む
描画領域.appendChild(リンク要素);//リンク要素のスタイルを設定する
リンク要素.style.position = “absolute”;
リンク要素.style.left = X座標+”px”;
リンク要素.style.top = Y座標+”px”;
リンク要素.style.fontFamily = “Arial”;//フォント
リンク要素.style.fontSize = “12px”;//文字サイズ
リンク要素.href = URL;//テキストノードを追加
リンク要素.appendChild(document.createTextNode(文字));
・・・
・・
<SPAN>要素と殆ど同じなので細かい説明は不要と思います。違いは、要素種類が<A>であること、属性にhref(リンク先)がある事ぐらいです。
以上、GASのテンプレートで図形と文字を合わせて表示させる方法でした。なおこの方法は通常のHTMLでも使える方法です。
次回は、リンク要素をクリックすると明細フォームが開く仕組みをご紹介します。