(アイキャッチ画像:Photo by Minh Pham on Unsplash)
この記事は、GASによる以下のバーチャルリアリティ表示トライのの解説記事になります。

今回は、GASへのA-Frameの導入と、3Dシーンを表示させる基本的なタグの書き方をご説明します。
目次
A-Frameのライブラリ導入は簡単
今回の解説は、テンプレートに関する記述です。GASのプロジェクトを作成したら、テンプレート(INDEXなどの名称のHTMLファイル)を新規追加し、そこに今回ご説明の内容をここに記述します。
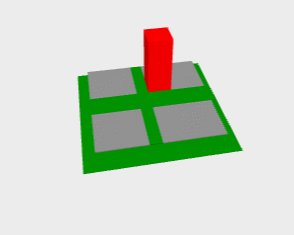
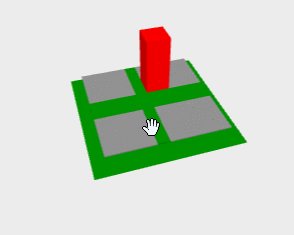
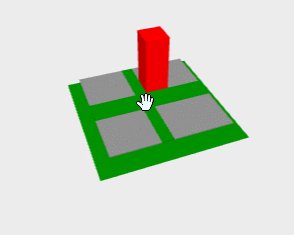
前の記事で説明した様に、A-Frame を使うと、HTMLのタグで3Dシーンを表示することが可能でした。

こうした事ができるようにするためには、A-Frame のライブラリを導入する必要があります。
有難いことにA-Frameのライブラリは、CDNというリンク先を指定するだけで導入できるよう提供されていますので、以下の様なコードをテンプレートに記載するだけで導入が完了します。
<head>
① <script src=”https://aframe.io/releases/1.0.4/aframe.min.js</script>
② <script src=”https://cdn.rawgit.com/tizzle/aframe-orbit-controls- component/master/dist/aframe-orbit-controls-component.min.js“></script>
</head>
<body>
③ <a-scene >
④ <a-entity camera パラメータ></a-entity>
⑤ <a-box パラメータ></a-plane>
⑥ <a-plane パラメータ></a-plane>
⑦ <a-sky パラメータ></a-sky>
</a-scene>
</body>
細かい設定は後述するとして、基本は上記のコードとなります。
3Dシーンを扱うライブラリとしては驚くほど簡単です!!
これをテンプレートに記載してスクリプトから実行するだけでバーチャルリアリティが実装できます。
3Dシーンを扱った事のある方なら判ると思いますが、単純なオブジェクトの記述でさえライトやカメラの設定ひとつずつが非常に煩雑で、初心者には特につらいものです。A-Frameはまるで文字ベースのHTML文を書くのと同じ容易さでコードが書けます。
さて、各コードの簡単な説明を以下に記載します。
A-Frame の基本のコードを説明する
以下が上記のコードの意味です。
- A-Flame の基本ライブラリです。CDNで提供されているURLを記載しています。(ヘッダセクションに記載)
- オービット操作といってマウスでぐりぐり動かすためのライブラリです。同様にURLで記載しています。A-Flameで結構重要なライブラリですが説明されていない事が多いです。(ヘッダセクションに記載)
- 3Dシーンを記載する事を宣言します。1つの世界となるオブジェクトやカメラはこのタグで囲まれた中に記載します。
- エンティティといって演出とでもいうべき機能です。ここではカメラを設定します。
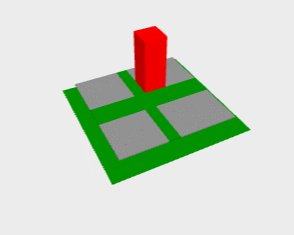
- 直方体を生成します。
- 平面を生成します。
- 背景となる天球を生成します。
今回は手短ですが、区切りが良いのでここまでとします。
次回は A-Frame のコードに記述する各パラメータについて、ご説明する予定です。