WEBアプリで直線や長方形などの図形が扱えると、文字だけの情報に比べて判りやすくユーザーに判りやすいメリットがあります。GASを利用したWEBアプリで図形を扱ってみましょう。
図形を利用する一例として、数値を元にして長方形グラフを描くことにトライしてみます。
例えば、GoogleAppsScriptで作った家計簿アプリ※で記録した数字をグラフ表示できれば状況が一目で判って便利ですが、この記事ではそんなプログラムの実装例をご紹介します。
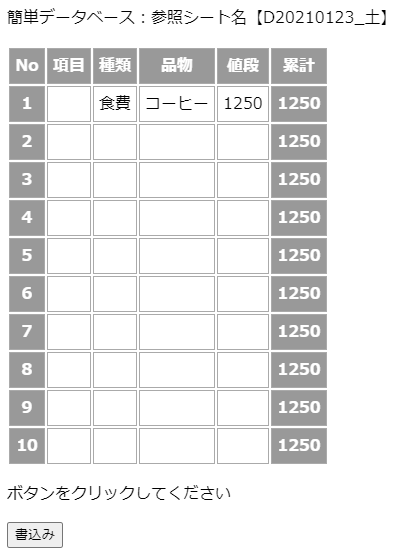
※家計簿アプリはこちらです!
目次
数字をグラフ表示するアプリが欲しい
以前の記事で家計簿アプリをご紹介しました。家計簿は数字を記録するだけではなくグラフなどで見返したいものです。
GoogleAppsScriptを利用したWEBアプリでは文字だけでなく、図形を表示させることも可能です! そこで今回は図形を扱ってみましょう。
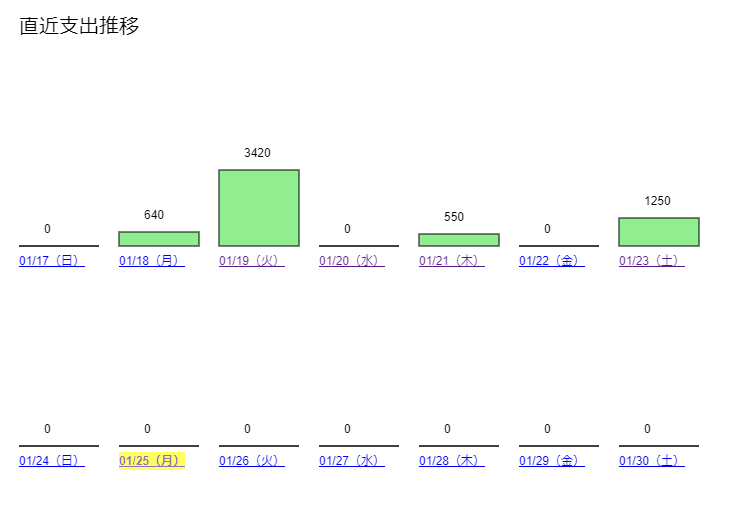
ご紹介するのは、以下の様に、家計簿の支出額を棒グラフ表示するアプリです。棒グラフは日別の支出額面に応じた高さの長方形を描画して作成しています。

ただのグラフ表示だけではなく、以下の様な仕様にしてみました。
- 1週間分のグラフを2段にならべ、直近2週間を常に見返せる。
- グラフに加えて、該当日の日付と額面を数字で併記する。
- 日付のテキストをクリックすると日別シートにアクセスして明細※が見られる。
- 今日の日付を点滅させて現時点を分かりやすくする。
(今日の日付を点滅させるのは、そこから先は未来なので未入力になる事を分かりやすく表現するためです)
図形は、HTMLにある、CANVASというオブジェクトを利用しています。(GASのテンプレートが、HTMLベースで作られていることの有難さ!)
また、文字は「絵」として表示させているのではなく、ネイティブのテキスト要素として、埋め込んでいます。(そうすることで、リンクを貼ったり、点滅させたりといったことが容易に行えます)
HTMLを使って図形を描くには、「キャンバス(CANVAS)」オブジェクトを使う
WEBのページ上に図形を描くのはそれほど特別な事ではありません。WEBの標準的なフォーマットであるHTMLには、「キャンバス(CANVAS)」という図形を描くためのオブジェクトが用意されていますので、これを利用します。
とは言え、図形を扱うのは、文字よりも色々と面倒で、この手間を省くために様々なライブラリが用意されています。
しかし今回は、グラフを2段表示させ、ネイティブの文字を図形に埋め込む ために、あえて出来合いのライブラリを使わないで実装してみます。
GoogleAppsScriptで図形を扱う意義
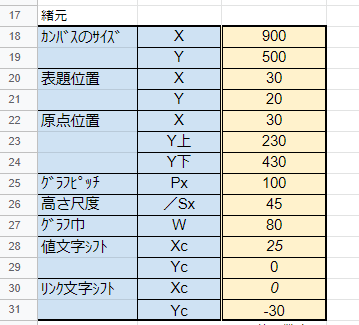
グラフにかぎらず、図形というものは原点位置、グラフの巾、尺度など様々なパラメータを設定する必要があります。
こうしたパラメータはプログラムに埋め込んでしまうと、ユーザがカスタマイズしにくくなりますが、スプレッドシートに表現しておくと、第3者が自由にカスタマイズしやすくなります。
このプログラムでは以下の様にグラフの各パラメータをシートに表記しています。

こうした措置により、GASのプログラムが簡潔になりメンテナンスしやすくなります。
アプリの仕様を動画でご紹介
言葉での説明では判りにくいと思いますので、このアプリの機能を動画でもご紹介します!

このプログラムの解説記事と、コードについては以降の記事でご説明します。