この記事は、GASによる以下のエクセル風外観実装アプリの解説記事になります。今回はJExcel関数にスプレッドシート上のデータを引き渡す方法の解説です。
先回の記事(JExcelをGASのテンプレートに実装する方法の解説)は以下を参照ください。
目次
スプレッドシートのデータをクライアント側(テンプレート)に引き渡す方法
このGASプログラムは、いつもの様に、スプリプト(gsファイル)と、テンプレート(htmlファイル)で動きますが、まずは、スクリプトでスプレッドシートのデータを取得してテンプレートに表示させる手順をご説明します。

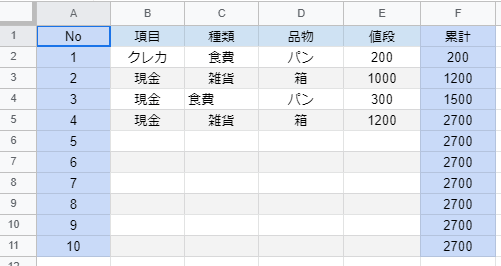
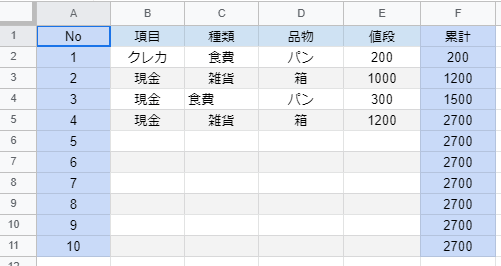
なお、データベースとしている基のスプレッドシートは、以下の様なものとします。

コードです。
//テーブルの行数だけ要素のある配列を宣言
var myCells = new Array(nRow);
//テーブルの列数だけ子要素を宣言
for (var iRow = 0; iRow < nRow; iRow++){
myCells[iRow] = new Array(nCol);
}
//セルの値を格納
for (var iRow = 0; iRow < nRow; iRow++){
for (var iCol = 0; iCol < nCol; iCol++){
myCells[iRow][iCol] = mySheet.getRange(iRow+1,iCol+1,1,1).getValue();
}
}
・
こんな風にして変数 myCells にスプレッドシート上のセルの値を格納します。
次に、これをテンプレートに引き渡します。
var myHTML = HtmlService.createTemplateFromFile(‘INDEX‘);
//テンプレートに埋め込む変数値を指定する
myHML.myCells=myCells;
//HTMLファイルをホスティング|メタタグを指定してスマホ表示に対応
return myHTML.evaluate().addMetaTag(“viewport”, “width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0”);
・
これでセルの値を myHML.myCells で引き渡されたテンプレート myHTML がWEBアプリとしてクライアント側に表示されます。
引き渡されたセルの値を JExcel 関数に代入する・・・がそのままでは表示されない
ここからはテンプレートの説明になります。

ここでJExcel関数の使い方を再度説明します。使い方は簡単で、ヘッダセクションで、ライブラリを宣言した後は、<script>~</script>セクションに、以下の様に記述して、JExcelオブジェクトを生成させるだけでした。
(表示先オブジェクトは、先に<script>~</script>セクションの前に<DIV id=”オブジェクト名”>として宣言しておきます)
<script>
JExcelオブジェクト = jexcel ( document.getElementById(‘表示先オブジェクト名‘),
{
data:データの配列,
columns:列仕様の配列,
}
) ;
</script>
・・
上記だけで表計算が実装されます。jexcel関数 一本で済んでしまうので、とても簡単そうです。
問題は引き渡す「データの配列」です。
データの属性には、スクリプトから引き渡された配列myCellsを指定すればよさそうです・・・
ところが、data : myCells としても、何も表示されません。
恐らく、GASのgetrange関数で取得した配列の形式が、JExcelで使う配列と合わないことが原因と思われるのですが、ネット上で調べても、このdata属性に指定するデータ配列をどう作成すべきかわかりませんでした。
後述する方法は、こうして直接代入できないデータを利用できる様にする苦肉の策になります。
セルの値を一旦<Table> 要素に代入し、Tableから抜き出すと JExcel 関数 で使える様になる
タイトルの通りですが、スクリプトから受けたmyCells配列は、一旦<Table>要素に入れ、そこから抜き取ると使える様になりました。
まず、myCells配列をテーブル要素に展開します。
この部分の概要はこんな感じです。
<!—- テーブルタグとID名称宣言—–>
<table id=”TableBody” style=”display:none“>
<!—- JavaScriptのインライン記述-【↓省略しています】—->
<?
// 各行を Row に代入
var Row = myCells[各行];
// 行毎に 各列のセルをCellに代入
var Cell = Row[各列];
// 表のthタグに埋め込む
?><th><?=Cell ?></th><?
?>
<!—- JavaScriptのインライン記述-【↑ここまで】—->
</table>
・
style=”display:none“ とすることで、このテーブルは表示されない様にしています。
つぎに、ここからデータを抜き取ります。
以下に肝心な部分だけ示します。
<!—- テーブルの値の出力–【↓省略しています】—->
<script>
//テーブルの取得
var myTable = document.getElementById(‘TableBody‘);
//テーブルの行数だけ要素のある配列を宣言
var myData = new Array(行数);
//テーブルの列数だけ子要素を宣言
myData[各行] = new Array(列数);
//各行x各列のセルのテキスト値を取得
myData[各行][各列] = myTable.rows[iRow].cells[iCol].textContent;
// <!—- テーブルの値の出力–【↑ここまで】—->
</script>
・
こうして myData がテーブルから取得されました。myCells とは同じように見えて構造が違うのか・・・・この myData だと、JExcelでうまく使う事ができますので、以下の様にjexcel関数に実装します。
<div id=”myExcelBody“></div>
<script>
myExcelBody = jexcel(document.getElementById(‘myExcelBody‘), {
data:myData,
columns:[
{ title:<?= myCells[0] ?>, type: ‘dropdown‘,source:[”,’現金’,’クレカ’,’suica’] , width:80 },
?>, type: ‘dropdown‘,source:[”,’現金’,’クレカ’,’suica’] , width:80 },
{ type:<?= myCells[0] ?>, ‘dropdown‘,source:[”,’食費’,’雑貨’,’交通費’,’その他’] ,width:80 },
?>, ‘dropdown‘,source:[”,’食費’,’雑貨’,’交通費’,’その他’] ,width:80 },
{ type:<?= myCells[0] ?>, ’text‘,width:100 },
?>, ’text‘,width:100 },
{ type:<?= myCells[0] ?>, ’numeric‘,width:90 },
?>, ’numeric‘,width:90 },
{ type:<?= myCells[0][5] ?>, ’numeric‘,readOnly:true,width:100 }
]
});
</script>
・
各列の属性指定は、columns のコードを見ていただければ、‘dropdown‘ 、’text‘など、何となく解ると思います。(ヘッダ行に入れるタイトル名( title:)などはインラインコードを使って<?= myCells[0] ?>で指定しています)
?>で指定しています)
エクセル風テーブルの表示結果
コードの委細は別の記事にしますが、これで、デプロイすると無事エクセル風のテーブルがWEBページに表示される筈です。
情報元となっている以下のスプレッドシートが・・・

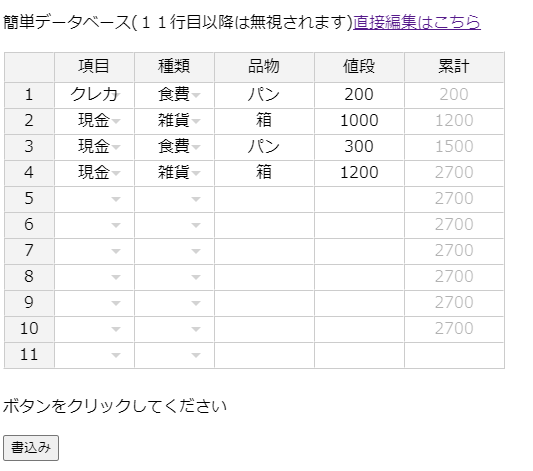
以下の様なWEBページとして表されました!

・・・
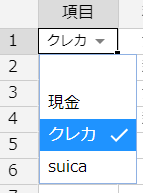
列の属性でDROPDOWNを指定している場合は、入力時に以下の様な画面になります。

次回の記事では、WEB画面での編集結果をスプレッドシートに反映させる方法をご説明します。






