このWEBアプリはアクセスすると、スプレッドシートで、シート名が「D+現在の日付+曜日」であるシートのデータを自動表示して起動します。該当するシートが無い場合はシートを自動作成し、空白の状態で起動します。「書き込むページを開く手間」を無くしたわけです。今回の記事ではその内容を説明します。

目次
準備するスプレッドシートとその読み出し
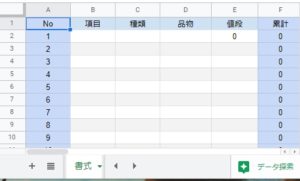
まず、参照元のスプレッドシートに「書式」というシート名で、以下の様なシートを作っておきます。丁度上のGASで作成するテーブル形式フォームと対応したものになっています。これを必要に応じてコピーして使うわけです。

GASの起動時の動作
以下はスクリプト(ファイルの拡張子がgsのもの)の説明になります)
今回のWEBアプリでは、起動するとその日のシートを読み込んで自動表示します。
まずGASが起動した時に、今日の日付を計算します。まず起動した時にさせたいことは、以下の様にdoGet()関数に書いておくのでした。
そこで、冒頭には本日の日付を取得するコードを記載しています。
- new Date()・・・日付型の変数を用意
- 日付型変数.getFullYear()・・・日付型変数に今の暦年を取得
- 日付型変数.getMonth()・・・日付型変数に今の月を番号で取得
- 日付型変数.getDate()・・・日付型変数に今の日を取得
- 日付型変数.getDay()・・・日付型変数に今の曜日を番号で取得
月と曜日はそのままでは扱い辛いので、mNames(月の名称:01、02・・・)、mWeeks(曜日の名称:日、月・・・)という配列を用意して、得られた番号を対応する名称に置き換えています。
得られた年、月、日、曜日を以下の様に連結してシート名に使う文字列を作り、それを取得しています。
- myDate = “D” + 年 + 月 + 日 + “_” + 曜日
- var mySheet = myApp.getSheetByName(myDate)
mySheetに何も取得されなければ、「書式」シートをコピーしてこれを取得先とし、改めて名称をmyDateにしています。
- if(!mySheet){
var mySheet = myFrmSheet.copyTo(myApp);
mySheet.setName(myDate);
}
コードは以下の通りです。
//アプリケーションを取得|スプレッドシートのIDは各自のものを記入
var myApp = SpreadsheetApp.openById('☆各自のシートID☆');
//日付tDateを取得してシート名 myDateにする
var tDate = new Date();
var mNames = ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'];
var mWeeks = ['日', '月', '火', '水', '木', '金', '土'];
var myDate = "D" + tDate.getFullYear() + mNames[tDate.getMonth()]+ tDate.getDate()+"_" + mWeeks[tDate.getDay()];
//対象シートをシートの名前を指定して取得
var mySheet = myApp.getSheetByName(myDate);
//対象シートが無ければコピー
var myFrmSheet = myApp.getSheetByName('書式');
if(!mySheet){
var mySheet = myFrmSheet.copyTo(myApp);
mySheet.setName(myDate);
}
テンプレートに必要情報を渡してHTMLを表示
必要なシートが用意できたら、そのシートに書かれた内容を、必要な範囲のデータとして取得してテンプレートに渡します。この辺りの説明は以下を参照してみてください。
一点、追加情報として、今の日付を反映したシート名myDateも渡しています。
//データ記録範囲として、行数と列数を記載
var nRow=11;
var nCol=6;
//データ記録範囲を指定して範囲を取得
var myCells = mySheet.getRange(1,1,nRow,nCol);
//HTMLファイルのテンプレートをファイル名を指定して取得
var myHTML = HtmlService.createTemplateFromFile('INDEX');
//★★テンプレートに埋め込む変数値を指定する★★
myHTML.myMSG ='ボタンをクリックしてください';
myHTML.myCells = myCells.getValues();
myHTML.myRows = nRow;
myHTML.myCols = nCol;
myHTML.myDate = myDate;
//HTMLファイルをホスティング|メタタグを指定してスマホ表示に対応
return myHTML.evaluate().addMetaTag("viewport", "width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0");・
ここで一旦切ります。データを受け取ったテンプレート側では冒頭の画像の様なテーブル形式フォームが作られますが、どういう処理をするのかについては次回の記事といたします。