これから皆さんに、GoogleスプレッドシートとGoolge Apps Script (GAS)を利用したWEBアプリの作り方をご紹介します。
WEBアプリをごく簡単に言うと、「WEBページ」を介してサーバー上の「データベース」からデータを出し入れする仕組みのことです。
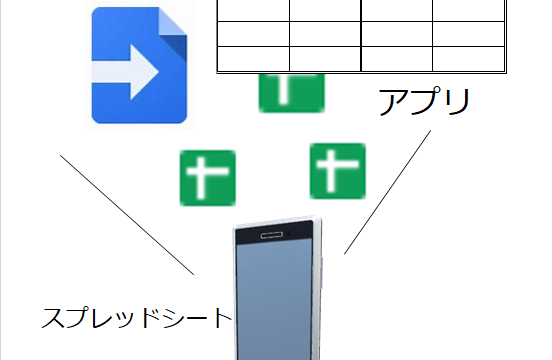
このサイトで皆さんに紹介するWEBアプリは、WEBページの代わりにGASで作った「フォーム」を、データベースの代わりに「スプレッドシート」を使います。
 そして、その基本を知っていただくため、まずはGooglスプレッドシートの指定範囲のセルに読み書きできる、表形式のフォーム(テーブル形式フォームと称することにします)の作り方をご紹介します。
そして、その基本を知っていただくため、まずはGooglスプレッドシートの指定範囲のセルに読み書きできる、表形式のフォーム(テーブル形式フォームと称することにします)の作り方をご紹介します。
こうして作ったフォームは、どんな端末からでもフォームを介してクラウド上のスプレッドシートを読み書き可能ですので、簡単ですが立派なWEBアプリです。(「どこでも帳簿」称することにします!)
目次
「どこでも帳簿」アプリの機能をご紹介します
先に、作ろうとしているWEBアプリがどういうものか、機能をご紹介します。
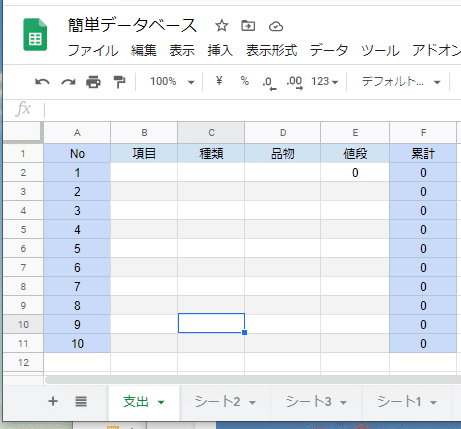
- 所定のスプレッドシートがあります。
- 所定のURLにアクセスすると、上記のシートのセル内容※が入ったテーブル形式のフォームが開きます。(※下の動画例では1行目とA列の文字が入ります)
- テーブル形式フォームの各セルに適当な値を入力し、「書き込み」ボタンをクリックします。
- 編集結果がスプレッドシートに反映されます。
以下の動画でもご覧ください。

何だ、値がそのまま反映されるだけか、つまらん、とお思いかもしれませんが、これはWEBアプリの基本となる3つの動作を実装したものとなっています。
- サーバー上のデータをWEBページに表示させる。
- WEBページ上でユーザーがデータを編集する。
- 編集したデータを送信するとサーバー上に反映される。
その他のすべてのWEBアプリはこれをひな型として発展させて作ります。
スプレッドシートを直接編集しないでテーブル形式フォームを使う意義は?
ここで、スプレッドシートを直接編集しないで、テーブル形式フォームを使う意義を補足しておきます。
- ブラウザさえあればどんな端末からでも操作できる。
- 複数人で同じ値を共有でき、しかも見せたい範囲だけ見せられる。
- 一旦WEBページとして読み込んだ後は、書き込むまでサーバーとの通信はなくなるため、キビキビとした編集が可能。
Googleスプレッドシートの「編集するにはアプリのインストールが必要」「意図した範囲だけ表示させるのが難しい」「動作が遅い」という欠点が、WEBアプリを介することで払拭されるのです!!
こうしてみると、Googleスプレッドシートはフォームを介して操作する方が、直接操作よりも本命の使い方かもしれません。
テーブル形式フォームが、Googleフォームより優れている点
ところでGoogleスプレッドシートへの書き込みのためなら、Googleフォームという便利な仕組みがあります。Googleフォームはパソコンからでもスマートフォンからでも、場所を問わず、だれでも入力結果をスプレッドシートに反映させることができます。こちらを使わない理由は何でしょうか。
それは、Googleフォームは原則的に「1レコード形式」のものしか作る事ができないからです。つまりGoogleフォームが扱えるのは、スプレッドシートの1行分の範囲のみなのです。
またスプレッドシートとのアクセスは、書き込み方向のみで、読み込みが出来ません。
 Googleフォーム
Googleフォーム
しかしフォームは、データの原本であるスプレッドシートの構造をそのまま映した、縦x横のテーブル形式であった方が何かと便利なことが多いでしょうし、読み込み方向でもアクセスしたいものです。
これが、Googleフォームでなく、「テーブル形式フォーム」を使う理由です。
「テーブル形式フォーム」とは

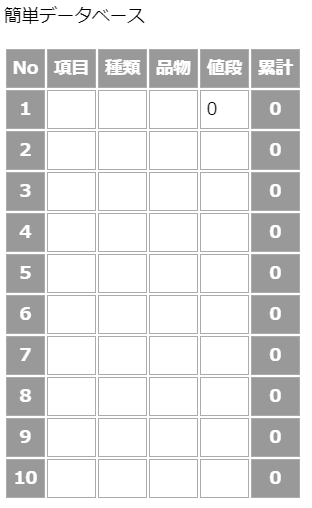
以下のようなフォームからおこなうことを考えます。

<table> <tr> <th>見出しセル</th> </tr> <tr> <td>データセル</td> </tr> </table>
煩雑なテーブルのHTMLコードは Google Apps Script で書き出そう
Googleの提供するマクロ言語である、GoogleAppsScript(GAS)は、HTMLコードそのものをプログラムで記述して、それをWEBページとして表示させる、という素晴らしい機能があります。
例えると、自動車で移動する時、移動する道を自分で作りながら走る、という風なイメージでしょうか。(?)
テーブルの様な、HTMLコードがの繰り返し記載が多いケースでは、この機能がとても役立ちます。
コードをご説明する前に、その使い方をご紹介します。
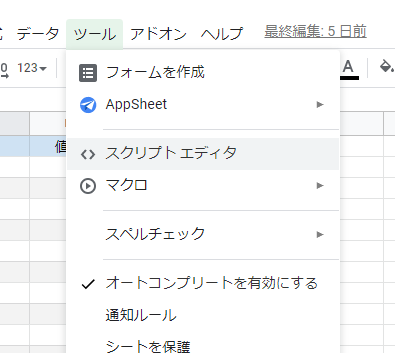
Google Apps Script は、メニューバーの「ツール」から、「スクリプトエディタ」を選択して立ち上がる専用のエディタで記述する事ができます。

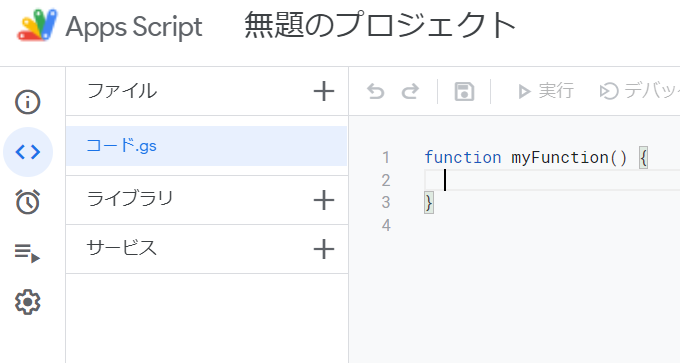
立ち上げると、以下の様な画面になります。

このコードに様々なプログラムを記述して、スプレッドシートのデータを操作する事ができます。
一方、ユーザーのインターフェースとなるフォームは、ウェブサイトの標準形式である「HTMLファイル」を、スクリプトのエディタ中で作成してそこに記述します。(記述したフォームの表示そのものは上記のコードで行います)HTMLファイルは、ファイルの新規作成(+のボタン)をクリックし、「HTML」を選択することで行います。

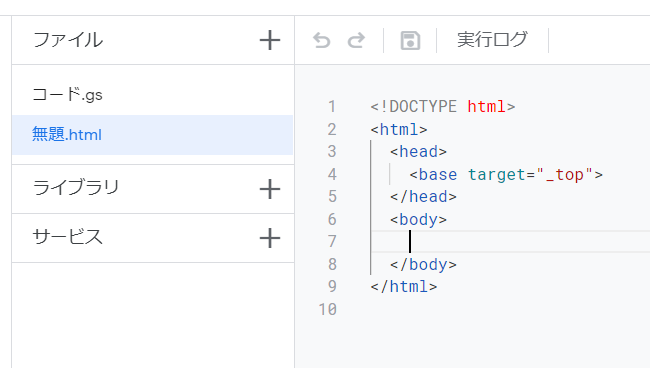
適当なファイル名称を入力してクリックすると、HTMLファイルが作られ、以下の様な画面になります。

GoogleAppsScriptではエディタ中に作成された「HTMLファイル」をデータ出入力のフォームとして扱います。そしてこのフォームとして扱うHTMLファイルのことを「テンプレート」といいます。
WEBブラウザでフォームとして表示されるのは、GASのエディタ中にあるテンプレートだけです。それ以外のところで独立して作られたHTMLファイルは、フォームとして扱う事はできませんのでご注意ください。
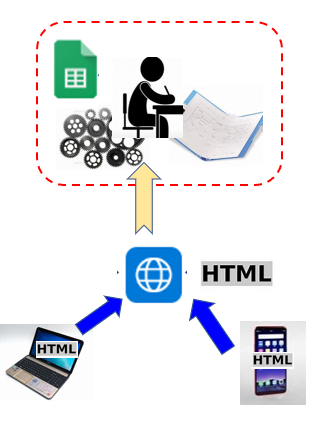
このテンプレートはユーザーのPCやスマートフォン上にあるブラウザでWEBサイトとして表示されますが、スクリプトと連動させることで、表示する際にスプレッドシートの値を埋め込んだり、逆にテンプレート上の値を読み取ってスプレッドシートに反映させられる点が特徴です。