(アイキャッチ画像:Photo by Omid Armin on Unsplash )
この記事は、GASによる以下の簡単シンセサイザーアプリの解説記事になります。
(操作している映像です。再生の場合は音が出ますのでご注意!)
今回は、上記の外観の実装方法について主にご説明します。
目次
「Tone.js」でメロディーを奏でるには
今回の解説は、テンプレートに関する記述です。GASのプロジェクトを作成したら、テンプレート(INDEXなどの名称のHTMLファイル)を新規追加し、そこに今回ご説明の内容をここに記述します。
以下の以前の記事を踏まえていますので、こちらもご覧ください。
今回の演奏アプリの機能である、分散和音「ド・ソ・ミ・ソ」などは、短いならがも一種のメロディーを奏でています。この場合、プログラムは一音発音するのとは違って少々複雑になります。
ある「音の並び」を、「Tone.js」でメロディーとして奏でるには以下の手順でコードを記述します。
音の並び
を配列として定義します。音源
を定義します。次に「発音タイミング」timeと,「音階」noteを引数とする演奏関数を定義します。(今回は1拍が8分音符とします)
シークエンス
をセットします。シークエンス
を作成します。シークエンスを再生します。
Tone.Transport.start();
ここで理解しづらいのは、シークエンスという概念かと思います。私も十分解ってはいないのですが、一種のスケジュールリストみたいなものかと理解しています。
そして、そのスケジュールリストには、「発音タイミング」と「音階」を引数とする関数を記載しなければならない・・・、という決まりがある様です。
さらに、シークエンスを奏でるには、シークエンス.start()、および、Transport.start();という2文が必要です。
なかなか回りくどいコードで理解が難しいのですが、実際には、上記のコードをテンプレートの様に引用して、「音の並び」に好きなメロディーを入れれば、メロディーとして聞こえるという次第です。
「Tone.js」では音源ファイルを与えて、ピアノやバイオリンの音色を奏でる事も可能です。ところがGASでプログラミングする場合、外部のファイルで情報を与える事が今のところ上手くできていません。
これが、解決方法があるのかどうか解っていないのですが、いまのところ、GASで「Tone.js」をプログラムした場合は外部音源は使えないという風に捕らえています。
クリックした行の音階で演奏する仕組み
クリックした行の音を分散和音として奏でるには、その行に書いている音階を、メロディーとして取り込めば良いのですが、その方法は、以下の記事で紹介の方法とほぼ同じです。
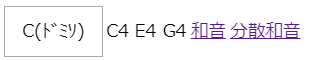
例えば以下の鍵盤(行)ですが・・・

上記は「簡単コード鍵盤」の1つの音階部分の外観ですが、これは枠線が一部無いテーブルとして実装されており、1音目のセルはクラス名がc1,2音目のセルはクラス名がc2・・・という風に設定されています。
ここから、JQueryを使って、以下の様に onClick2 という関数を仲立ちにして音階文字をメロディーとして取り込んでいます。
]
}
$(link)はクリックした要素、.closest(‘tr‘)はそれに最も近い行要素(つまり該当行)、.find(‘.c1‘)はその中のクラスがc1の要素、.text()はその中のテキスト要素という訳です。
鍵盤の数を調整できる仕組み
ここからは、スクリプトに関する記述です。こちらはGASのプロジェクトを作成したら、デフォルトで生成されるファイルです。
鍵盤の数を調整できる仕組みは、GASの仕組み上は全く容易な事です。
Googleスプレッドシート上のデータは、スクリプトファイルで渡しますが、その際、セル範囲を設定している以下の記述があります。
これを以下の様に書き換えるだけです。
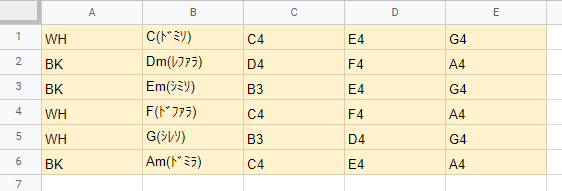
getLastRow()は、あるシートでデータが存在する最終行を取得する関数です。すると、以下の様にシートに記載しておくと、鍵盤の数は、以下の最終行である6に自動的になります。

テンプレートの側では、テーブルの行数は、このnRowの数だけループして表現しますので、めでたく自動的に調整されるという訳です。
スプレッドシートの値をテンプレートに埋め込んで利用する詳しい説明は、以下の記事をみてください。
次回はこのWEBアプリを実装するためのコードをご紹介する予定です。