この記事は、前の記事でご紹介した意見集約アプリの解説記事になります。今回は、ユーザ情報をPOST(サーバに送信)してアプリの立ち上げ状態を分岐させる方法をご説明します。
目次
意見集約アプリのファイル構成
前の記事でご紹介したアプリは、テーブル形式フォーム「どこでも帳簿」(こちらの記事を参照)を少し修正したものです。
このアプリのプロジェクトには、以下の4つのファイルがあります。
- 初期画面.gs・・・最初に起動するスクリプト
- OpenFoam.HTML・・・パスワード入力画面のテンプレートファイル
- コード.gs・・・メインのスクリプトファイル
- INDEX.html・・・メインのテンプレートファイル
黄色い部分があるのがこのアプリの特徴です。それぞれのファイルのコードは後述の記事を参照ください。
GoogleAppsScriptのプロジェクト画面では、以下の様に4つのファイルが見えているはずですが、順に内容を説明していきます。

アプリを起動する際にユーザ情報をPOST(サーバに送信)するスクリプトとテンプレート
まずは「初期画面.gs」のご説明から。

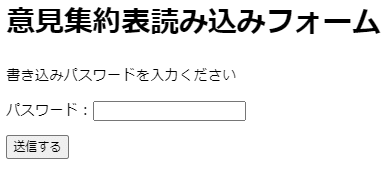
このスクリプトの役割は、起動時にパスワードを入力する以下の画面を表示させることです。

コードの鍵となる部分は、以下となります。
function doGet(e){
//初期画面であるOpenFoam.HTMLをWEB表示先として取得
var myOpenHTML = HtmlService.createTemplateFromFile(‘OpenForm’);
return myOpenHTML.evaluate().addMetaTag(“viewport”, “width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0”);
}
・
コードの中身は単純で、URLにアクセスすると発動するdoGET関数()内で、単に「OpenForm」 という名前のテンプレートをWEBサイトとして表示させているだけです。
次にテンプレート「OPEN.html」についてご説明します。

このテンプレートで、あらかじめ知らせておいたパスワードをユーザーに入力してもらいます。この画面には〔送信する〕ボタンがあり、ボタンのクリックにより、受け手であるスクリプトにパスワードをPOST送信します。
コードの鍵となる部分は、以下となります。
・<p>
・・<!—相手先では、e.parameter.<name要素名>で取り出せます—>
・・<label>パスワード:<input type=”text” name=”PW”></label>
・</p>
・<p>
・・<input type=”submit” value=”送信する”>
・</p>
</form>
・
上記の黄色い部分が処理のメインで、このコードによってテンプレート(クライアントPC側)からスクリプト(サーバ側)に情報を送信してメインのスクリプトを起動するのですが、こうした処理の事をPOST処理といいます。
クライアントPC側からサーバ側にデータを送信する方法としては、Google.script.runスクリプト内関数(変数)による方法(こちらの記事参照)がありますが、POST処理では、新しいウィンドウがオープンして画面遷移するのが特徴です。
POST処理の記述方法は込み入っているので、次の章で少し詳しく説明します。
POST送信のHTMLコードの書き方を覚えよう!
ユーザーから情報を得るための「POST送信」についての一般的なHTMLコードの書き方をご説明します。以下の①②③の順に記述していきます。
①<Form>タグでPOST処理であること、および投函先を宣言する。
以下の様に<Form>タグを書き、そこでmethodプロパティでPOST処理であると宣言し、投函先をactionプロパティで示します。
・
②<input>タグで入力要素を記述する
<Form>タグ内で<input>タグで入力する要素を記述する。また、要素の種類を typeプロパティで、この要素を判別する名前をnameプロパティ示しておく。
・
表示結果は type=~ の記載内容により変わります。



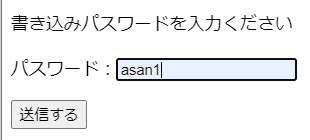
③<Form>タグ内で、もう一度<input>タグを使って、ユーザーが入力した情報をサーバに送る「送信ボタン」を以下の要領で記述する。
typeプロパティをsubmitとすることで送信ボタンになります。(valueの値はボタンに表記するテキストで、なんでもかまいません)

以下が表示の様子で、ユーザが以下のinput要素に情報を入れているところですが、このあと「送信する」ボタンを押すと、POST送信が終了します。

その後はどう処理されるのでしょうか。それについて次回の記事でご説明します。



