この記事は、GASによる以下の5週間予定表表示アプリの解説記事になります。
内容が簡単なので1本の記事での解説です。

目次
Googleスプレッドシートに、イベントデータ記載用シート、WEB表示用シートを用意する
上記のアプリでは、WEB表示用のgoogleスプレッドシートに、イベントのデータを記載するためのシート、WEB表示のためのシートの2つを用意します。
まずイベントのデータを記載するシートからご説明します。
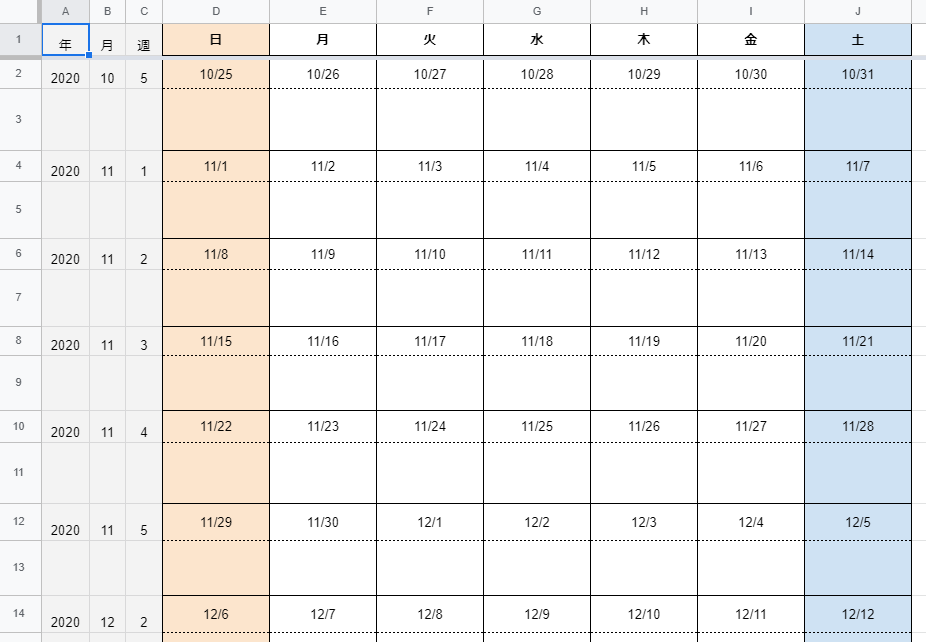
このシートは、1週間が横1行で表示され、その行がある週を起点として途切れ目なく続いている以下の様なシートです。(ずっと下の方まで延々と続いています)

上記の枠内に表示させたいイベントを書き込んでいきます。
さて、このアプリでは、イベントのデータのテキストで以下の一工夫をしています。
- 祝日は「●」で始まるテキストで入力
- 重要な予定は「☆」で始まるテキストで入力
上記の様にテキストを書いておくと、WEBに表示させた際に、
- ●~のテキスト ⇒ セル背景を赤くする
- ☆~のテキスト ⇒ セル背景を黄色くして文字を強調
・・・と表示されるようにしています。(条件の複合は考えていません)
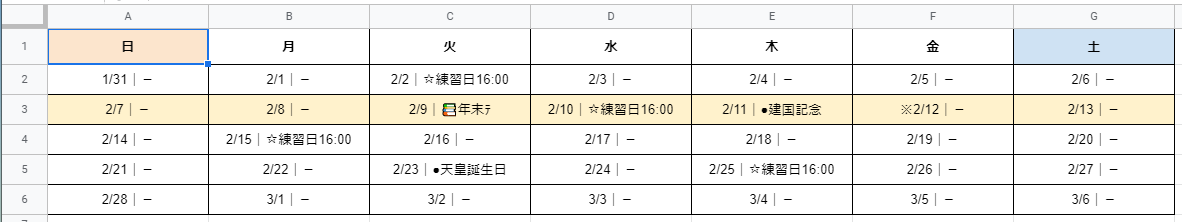
また、もう一つの、WEB表示用のシートは、上記のシートから、今日を起点に前後合わせて5週間分だけ関数を利用して抜き出したシートで、以下の様になります。

上記のシートは関数で記載されており、すべてのデータは先に説明したイベントのデータ記載用シートから引用しています。引用する際、関数を用いて、
- 1行目は見出し(曜日)
- 2~6行目は本日の週を含む5週
になる様に引用する様にしています。
このシートにはもうひとつ仕掛けがあります。元データからテキストを引用する際、テキストをそのまま写すのではなく、関数で以下の文字列に加工される様にしています。
- 本日は※で始まるテキストにしている
- 日付とイベントを「|」文字で挟んで1つの文字列に結合した上で、セルに表現している
前者は、「本日」のイベントを点滅表示させるためのフラグとして「※」を付与するための措置です。
後者は、1つのセルに、「日付」と「イベント」という2つの情報を盛り込むための措置です。
スプレッドシートの表をテーブル形式フォームでWEBに表示する
今回のアプリは、前述の様に元データから5週間分のイベント情報を写し取った表を「テーブル形式フォーム」として、WEB上でテーブルとして表示させているだけです。

この部分も、コードは追っての記事でご紹介するとして、手法は以下の過去の記事と同じ手法を引用しているだけです。
ただし以下のひと工夫を加えています。
- 文字を「|」部分で分けて、前半を日付、後半を予定として変数に格納している
- ●で始まる予定があればセルをピンクにしている(祝日)
- ☆で始まる予定があればセルを黄色にしている (重要)
- ※で始まる日付があれば、【】をつけて点滅させている(本日)
本日を表す※の記号はスプレッドシートの段階で自動的に対応していますが、それ以外は予定を入れる段階で手作業でテキストに上記の1文字目を付け加えて対応しています。
?><td style=”#FF0000;background-color:#FFFF66;”><?=日付 ?><br><b><font color=”blue”><?=予定 ?></font></b></td><?
} else if (1文字目== “●” ){
?><td style=”background-color:#FF99FF;”><?=日付 ?><br><?=予定 ?></td><?
} else {(以下略)
qq
インラインコードの中に<? ?>が入れ子になっていてわかりにくいですが、背景が黄色い部分にはHTMLコードがそのまま、ピンクの文字部分は(実際には具体的な文字として埋め込まれる)変数に保存している文字が書き出されてWEB表示されます。
<style・・・>の内容を分岐した条件ごとに変える事で、色を変えたりしている訳です。スタイルの内容は上記例の様に具体的に指定しても結構ですし、
</style>
ちなみに、点滅部分は上記の手法で別途クラスで指定する形でコードを表現しています。
次の記事では具体的なコードをご紹介する予定です。






