この記事は、GASによる以下のエクセル風外観実装アプリの解説記事になります。今回はJExcel関数にスプレッドシート上のデータを引き渡す方法の解説です。
先回までの記事(JExcelをGASのテンプレートに実装する方法の解説)は以下を参照ください。
目次
クライアント側(エクセル風画面)の編集結果をサーバー側(スクリプト)に引き渡す
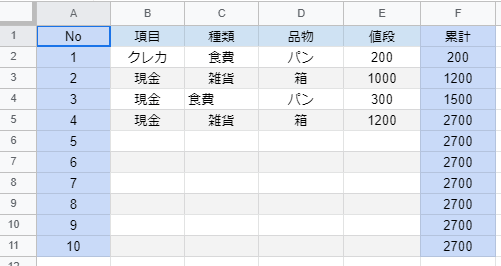
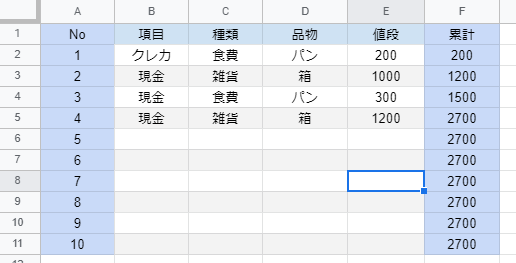
エクセル風画面で編集が済んだら、以下の様な結果をスプレッドシートに書き込みたいですね。このためには、まずエクセル風画面内のデータを配列に移してやる必要があります。

ところが、なかなかネットでプログラム例を見つけられませんでしたので、やや垢抜けないやりかたですが、ループを回して1要素ずつセルの値を配列変数に代入する方法を取りました。
まずテンプレートでのプログラムの説明です。

コードです。
<script>
function doWriteSheet(myRows, myCols){
//テーブルの行数、列数の宣言
var nRow = myRows;
var nCol = myCols;
//テーブルの行数だけ要素のある配列を宣言
var myCells = new Array(nRow+1);
//テーブルの列数だけ子要素を宣言
for (var iRow = 0; iRow < nRow+2; iRow++){
myCells[iRow] = new Array(nCol+1);
}
//各行でループ
for (var iRow = 0 ; iRow < nRow; iRow++) {
//各列でループ
for (var iCol=0 ; iCol < nCol; iCol++) {
//iRow行目のiCol列目のセルのテキスト値を取得 //getValueFromCoordsは、列、行の順の指定なので注意
myCells[iRow+1][iCol+1] = myExcelBody.getValueFromCoords(iCol,iRow);
}
}
//テーブルのセルの値をGASのSetSheet 関数に渡す
google.script.run.withSuccessHandler(onSuccess).SetSheet(myCells, nRow, nCol);
}
</script>
<!—- ボタンの表記—->
<button onclick=”doWriteSheet(<?=myRows ?>, <?=myCols ?>)”>書込み</button>
・
前段では<script>~</script>タグの中で、doWriteSheet という関数を定義して、この中でエクセル風の画面からデータを配列に入れ込んでいます。
肝心なところは以下のたった一行です。
myCells[iRow+1][iCol+1] = myExcelBody.getValueFromCoords(iCol,iRow);
myCells はユーザーが定義した配列です。ここに、getValueFromCoords というライブラリ関数を使ってセルの値を渡しています。
注意すべき点は、この関数のセル番地の指定の方法が 列x行 の順であることです。エクセルのVBAマクロなどでの指定は 行x列 の順なので、それとは逆になります。なお、myExcelBody はエクセル風画面のオブジェクトです。
終わりの方では、google.script.run.withSuccessHandler(onSuccess) 関数に、スクリプト側での以下の関数を設定して、そこに myCells を引き渡しています。
SetSheet(myCells, nRow, nCol);
ここまでの内容は、JExcelからのデータの取得部分以外は以下にも詳しく解説していますので、参考にしてください。
ここからから先、スクリプト側でスプレッドシートに値を書き込む方法も上の記事を参照ください。コードはスクリプト側で実装します。
最後に、テンプレート上に以下の様なボタン要素を定義して、ボタンのクリックによりこの関数が実行できる様にしておきます。
<button onclick=”doWriteSheet“・・・>書込み</button>
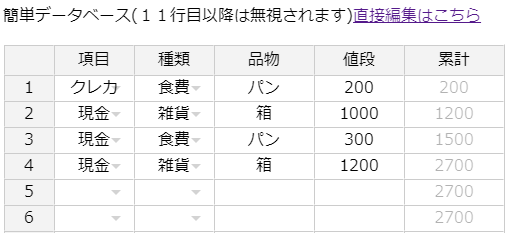
実行画面ですが、以下の様なWEB画面の結果が・・・

スプレッドシートに以下の様に反映されます。

次回の記事では、これまでのコードの紹介を致します。






