5W予定表アプリで使っているスプレッドシート、およびGASのスクリプトとテンプレートのコードを記載しています。宜しければ自己責任でご利用ください。
リンク先のスプレッドシートの「予定表」シートには2021年2月現在で日程データがある程度先まで記載していますが、時間がたって5週間先の日程データがなくなるとエラーになりますので、適宜追加してください。追加は既存の行全体をコピーして続きの行にペーストするだけです。
また、「表示用」シートのL3セルの数字を2022年以降は年ごとに修正(2020年10/25からその年の初めまでの週数を更新)してください。
最後にGoogleの地域設定が居住地と合っていないと時差により日がずれます。1日ずれる場合は(日本在住なのにエリアが北米になっているなど)地域設定を確認してみてください。
目次
インポートするスプレッドシート
スプレッドシートを新規作成し、以下のリンクからダウンロードしたエクセルファイルをGoogleスプレッドシートにインポートしてください。(式を含めたサンプルデータが入っています)
エクセルのシートをGoogleスプレッドシートにインポートしてファイル名を適当に付けた後、スプレッドシートのIDを確認しておきます。
また、シートの下にあるタブの見出しを見ながら以下を確認しておきます。
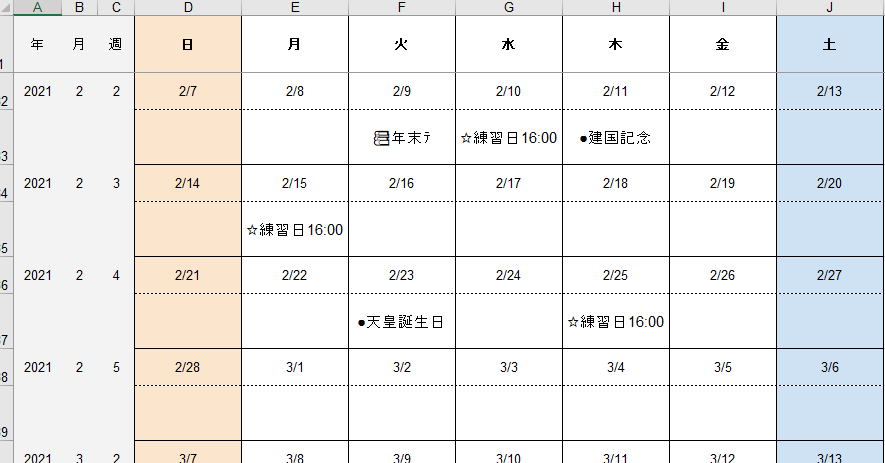
「予定表」シートがあるはずで、これは以下の様なシートになります。ここに予定を以下の要領で記載します。(予定の記載は専用のフォームはありません。直接Gooleスプレッドシートを編集します)
- 該当日付にテキストで記入
- 祝日は「●」を1文字目に付与(赤く表示)
- 重要予定は「☆」を1文字目に付与(黄色く表示)

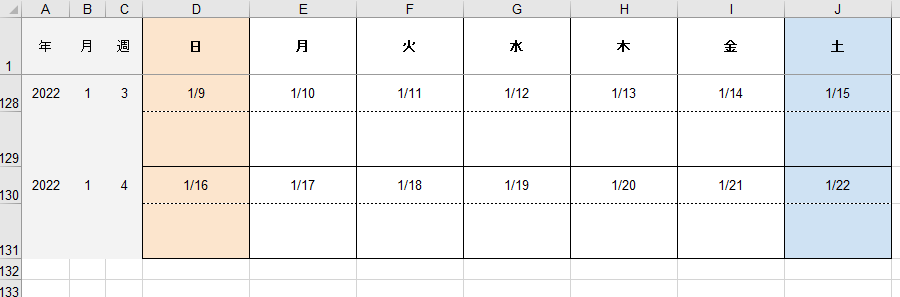
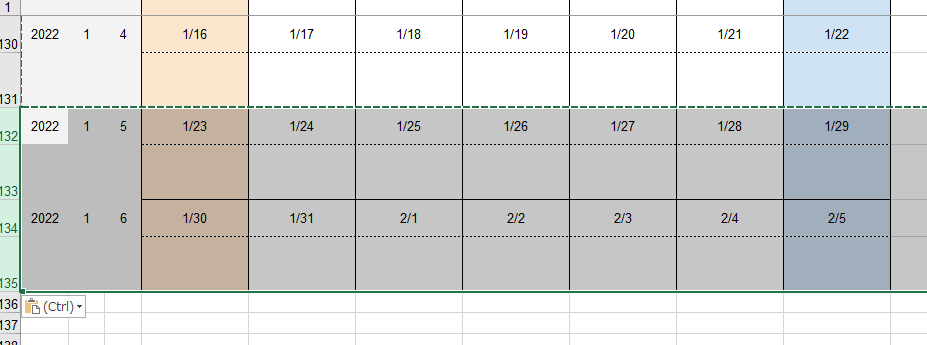
末尾が現時点から5週間先までない場合は表示エラーになるので、行全体をコピーして貼り付けることで最低5週間先まである様にしてください。

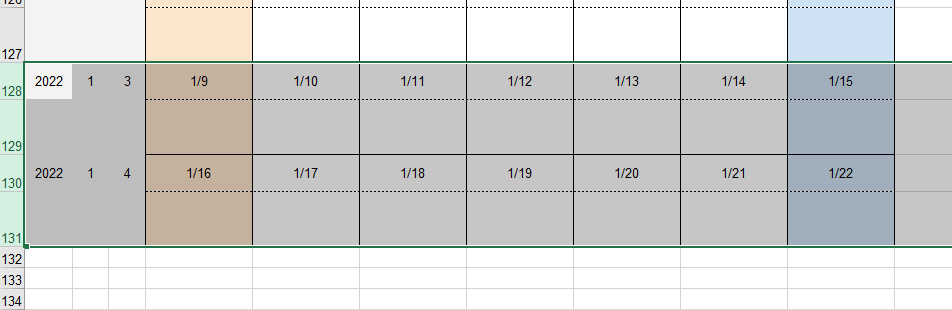
こんな風に2行単位で行全体を選択(偶数だったら何行でも可)して・・・

末尾にペーストするだけで追加できます。(関数が入っているので自動的に値は対応)

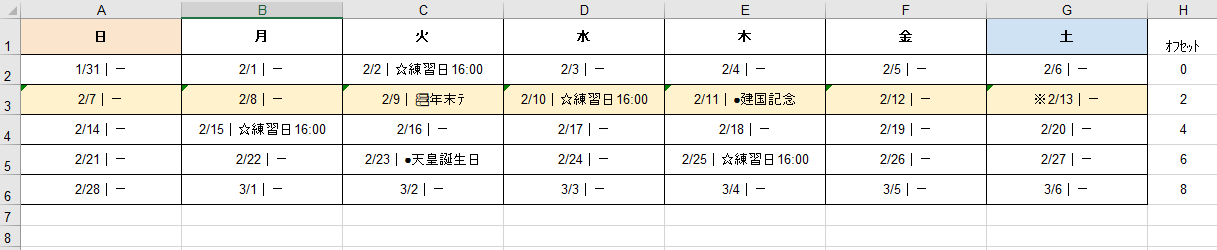
「表示用」シートがあるはずで、これは以下の様なシートになります。

本日の週が2行目にあり、そこを起点に前後5週間の予定が表示されています。2行目の本日日付には自動的に※が表示されているはずです。(セルにエラーがあるのは「予定表」が必要な日付だけつくられていない場合のはずです)
右へスクロールしてL3セルを見てみます。

起点となる(2020年の)10月26日から数えて、今年の元旦までの週数が入っていますが、2022年以降はこれを修正してください。(1年あたり大体52週前後足していきます。いくつか数字をずらして試し正しい表示になる値にします)
最後に、スプレッドシートのIDをブラウザのヘッダー部分で確認しておきます。
GASのスクリプトファイルとテンプレートファイルの作成
以下の予定表を表示するプロジェクトを作成します。

プロジェクトを新しく作成し、「コード.gs」と「HTML.html」を作成しておきます。プロジェクト名は適当で結構です。

「コード.gs」に以下のコードを貼り付けてください。
//-----------------------------------------
//----動的5W予定表--------------------------
//---著作:Particlemethod-2021年02月01日-----
//---無断複製・転載・配布を禁じます-------------
//-----------------------------------------
//★★★★doGet関数はURLから呼び出された時に実行する関数|1つだけ定義できます★★★★
function doGet(e) {
//アプリケーションを取得|スプレッドシートのIDは各自のものを☆~☆部に記入
var myApp = SpreadsheetApp.openById('☆スプレッドシートのID☆');
//対象シートをシートの名前を指定して取得
var mySheet = myApp.getSheetByName('表示用');
//データ記録範囲として、行数と列数を記載
var nRow=6;
var nCol=7;
//データ記録範囲を指定して範囲を取得
var myCells = mySheet.getRange(1,1,nRow,nCol);
//HTMLファイルのテンプレートをファイル名を指定して取得
var myHTML = HtmlService.createTemplateFromFile('INDEX');
//★★テンプレートに埋め込む変数値を指定する★★
myHTML.myMSG ='ボタンをクリックしてください';
myHTML.myCells = myCells.getValues();
myHTML.myRows = nRow;
myHTML.myCols = nCol;
//HTMLファイルをホスティング|メタタグを指定してスマホ表示に対応
return myHTML.evaluate().addMetaTag("viewport", "width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0");
}
上記は、doGET関数が含まれており、アクセスするとグラフを表示させるデータをテンプレートに引き渡すスクリプトです。テンプレート内から呼び出して追加のデータを引き渡す関数も含まれています。
次に上記コードで呼び出す「INDEX.html」テンプレートには、以下のコードを貼り付けてください。

<!DOCTYPE html>
<html>
<head>
<!----------------------------------------->
<!----動的5W予定表-------------------------->
<!---著作:Particlemethod-2021年02月01日----->
<!---無断複製・転載・配布を禁じます------------->
<!----------------------------------------->
<base target="_top">
<!---スタイル【↓ここから】---->
<style>
tr th { border:#aaa solid 1px; padding:5px;
background-color:#999; color:white; }
tr td { border:#aaa solid 1px; padding:5px; }
<!---スタイル【↑ここまで】---->
</style>
<!---スタイル【↓ここから】---->
<style>
.blink {
-webkit-animation: blink 1s ease infinite;
animation: blink 1s ease infinite;
}
@-webkit-keyframes blink {
0% {opacity: 0;}
100% {opacity: 1;}
}
@keyframes blink {
0% {opacity: 0;}
100% {opacity: 1;}
}
<!---スタイル【↑ここまで】---->
</style>
</head>
<body>
<!---- Bodyタグの間にコード記入--【↓ここから】-->
<!---解説ページ--->
<p><a href= "https://gas-de-app.info/calender1/" >説明はこちら</a></p>
<!---アンカーリンクの☆~☆部を各自のスプレッドシートのIDに書換え--->
<p>予定<a href= "https://docs.google.com/spreadsheets/d/☆スプレッドシートのID☆/edit?usp=sharing" >元シートはこちら</a></p>
<!---★★★★★★★★ 【テンプレートに渡された変数値からテーブルを表示】 ★★★★★★★★--->
<!---- テーブルタグとID名称宣言----->
<table id="TableBody">
<!---- JavaScriptのインライン記述-【↓ここから】---->
<?
// GsValuesの各行 iRow に対して実行。myCellsはGASから渡される。
for(var iRow in myCells) {
// 各行を Row に代入
var Row = myCells[iRow];
// 行頭タグ 「tr」|タグは ?>・・・<?で挟む
?><tr><?
// カレント行の 各列 iCol に対して実行
for(var iCol in Row) {
// 該当行の 各列 iCol をCellに代入
var Cell = Row[iCol];
// 見出しや末尾の列の場合はthタグ記述
// ***見出しは1行目のみ***
if (iRow == 0 ) {
if (iCol== 0 ){
?><th style="background-color:#FF0066;"><?=Cell ?></th><?
} else if (iCol== 6 ){
?><th style="background-color:#3366FF;"><?=Cell ?></th><?
} else {
?><th><?=Cell ?></th><?
}
// 他の場合tdタグ記述
} else {
// ***2行に分割***
var Notes = Cell.split('|');
// ***2項目目の1文字目***
var Flg0 = Notes[0].charAt(0);
var Flg1 = Notes .charAt(0);
switch (Flg0){
case '※':
if (Flg1== "☆" ){
?><td style="#FF0000;background-color:#FFFF66;"><b class="blink"><?='【'+Notes[0].slice(1) +'】'?></b><br><b><font color="blue"><?=Notes
.charAt(0);
switch (Flg0){
case '※':
if (Flg1== "☆" ){
?><td style="#FF0000;background-color:#FFFF66;"><b class="blink"><?='【'+Notes[0].slice(1) +'】'?></b><br><b><font color="blue"><?=Notes .slice(1) ?></font></b></td><?
} else if (Flg1== "●" ){
?><td style="background-color:#FF99FF;" ><b class="blink"><?='【'+Notes[0].slice(1) +'】'?></b><br><?=Notes
.slice(1) ?></font></b></td><?
} else if (Flg1== "●" ){
?><td style="background-color:#FF99FF;" ><b class="blink"><?='【'+Notes[0].slice(1) +'】'?></b><br><?=Notes .slice(1) ?></td><?
} else {
?><td ><b class="blink"><?='【'+Notes[0].slice(1) +'】'?></b><br><?=Notes
.slice(1) ?></td><?
} else {
?><td ><b class="blink"><?='【'+Notes[0].slice(1) +'】'?></b><br><?=Notes ?></td><?
}
break;
//
default:
if (iCol== 0 ){
?><td style="background-color:#FFCCCC;"><?=Notes[0] ?><br><?=Notes
?></td><?
}
break;
//
default:
if (iCol== 0 ){
?><td style="background-color:#FFCCCC;"><?=Notes[0] ?><br><?=Notes ?></td><?
} else if (iCol== 6 ){
?><td style="background-color:#99FFFF;"><?=Notes[0] ?><br><?=Notes
?></td><?
} else if (iCol== 6 ){
?><td style="background-color:#99FFFF;"><?=Notes[0] ?><br><?=Notes ?></td><?
} else {
if (Flg1== "☆" ){
?><td style="#FF0000;background-color:#FFFF66;"><?=Notes[0] ?><br><b><font color="blue"><?=Notes
?></td><?
} else {
if (Flg1== "☆" ){
?><td style="#FF0000;background-color:#FFFF66;"><?=Notes[0] ?><br><b><font color="blue"><?=Notes .slice(1) ?></font></b></td><?
} else if (Flg1== "●" ){
?><td style="background-color:#FF99FF;"><?=Notes[0] ?><br><?=Notes
.slice(1) ?></font></b></td><?
} else if (Flg1== "●" ){
?><td style="background-color:#FF99FF;"><?=Notes[0] ?><br><?=Notes .slice(1) ?></td><?
} else {
?><td ><?=Notes[0] ?><br><?=Notes
.slice(1) ?></td><?
} else {
?><td ><?=Notes[0] ?><br><?=Notes ?></td><?
}
}
}
}
}
?></tr><?
}
?>
<!---- JavaScriptのインライン記述-【↑ここまで】---->
</table>
<!---★★★★★★★★ 【テーブルの値を取得してGASに渡す】 ★★★★★★★★--->
<!---- JavaScriptの記述-【↓ここから】---->
<!----
削除
--->
<!---- JavaScriptの記述-【↑ここまで】---->
<!---- コメント|変数値はdoGET関数からの渡し値---->
<!----
削除
--->
<!---- ボタンの表記---->
<!----
削除
--->
</body>
</html>
?></td><?
}
}
}
}
}
?></tr><?
}
?>
<!---- JavaScriptのインライン記述-【↑ここまで】---->
</table>
<!---★★★★★★★★ 【テーブルの値を取得してGASに渡す】 ★★★★★★★★--->
<!---- JavaScriptの記述-【↓ここから】---->
<!----
削除
--->
<!---- JavaScriptの記述-【↑ここまで】---->
<!---- コメント|変数値はdoGET関数からの渡し値---->
<!----
削除
--->
<!---- ボタンの表記---->
<!----
削除
--->
</body>
</html>
1
上記は、スクリプトから引き渡されたデータをもとに、予定表を表示するHTMLコードです。
----
以上になります。デプロイの方法詳細は、以下を参照してみてください。