(アイキャッチ画像:Photo by Omid Armin on Unsplash )
この記事は、GASによる簡単シンセサイザーアプリの説記事になります。
(アプリの録画です。再生の場合は音が出ますのでご注意!)
今回の記事は、クリックした鍵盤に対応した音を発生させる部分を解説予定です。
目次
クリックした箇所に応じた音を発音させる方法~JQueryを使う~
今回の解説は、テンプレートに関する記述です。GASのプロジェクトを作成したら、テンプレート(INDEXなどの名称のHTMLファイル)を新規追加し、そこに今回ご説明の内容をここに記述します。
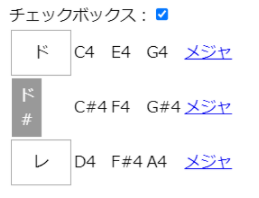
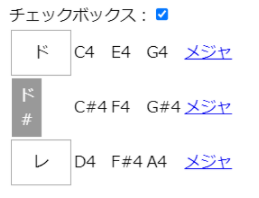
今回の演奏アプリでは、クリックした箇所で発音するべき音階名を明示しています。実はこの音階名のテキストは、そのままTone.jsで発音させる際のパラメータとして利用しております。

なおチェックボックスのチェックを外した時は、コードの各音名は以下の様に表示されなくなりますが、情報はそのまま保持しています。

まずは、「メジャ」というリンク文字についてです。これは、以下の様に記述しています。リンク先が「 href=”#“」とかかれていて、クリックしても指定のサイトにジャンプしません。かわりに「onclick=“onClick(this)」とある様に、自分自身を引数にしたonClick(this)という関数にジャンプします。
<a href=”#” onclick=“onClick(this);“>リンク文字</a>
ジャンプ先のonClick()関数は以下の様に、別途<script>セクションに記載しておきます。ポイントは<a>タグでは onClick() の引数は this ですが、リンク先の関数では onClick() の引数は link である所です。ここに発音の処理を記述することで、「クリックによる音の発生」をおこなう事ができます。
<script>
function onClick(link){ リンクをクリックした時の処理 }
</script>
さて、クリックした先のonClick(link)関数では、Tone.js を利用して、以下の様なコードを記述しておけば良いのですが、問題は「音階」の部分です。
上記の音階部分は、クリックした行の音名としたいのですが、どう記述すれば良いでしょうか?
Tone.jsで単音を出すためのコードについては、以下を参照ください。
ここでJQueryを使います。JQueryには、テーブルも含め、「要素を特定して情報を取り出す」ための豊富な関数があります。
リンクして発動する関数 onClick(link) の引数 link には、クリックした要素が自動的に渡されて入っています。すると、「link と同じ行で 2列目(またはクラス名がc1)、3列目(又はクラス名c2)、4列目のセルの文字(同c3)」という指定により、音階を決定できそうです。
WEBサイトの外観を再掲します。罫線は見えないのですがこれはテーブルとして表現されています。
JQueyを使えば容易に上記の指定は可能で、和音の1つめの音は以下の様に記述できます。
JQueyの詳細は以下の記事も併せてご覧ください。
これの意味は、「 link に一番近い<tr>要素(closest(‘tr‘))内にある、クラス名c1(find(‘.c1‘))の要素 内のテキスト(text()) 」という事です。このコードから、クリックした行にあるクラス名c1の音階名が取得できます。
上記の記述を、Tone.js の命令文の「音階」の部分にあてはめると、クリックした部分の音階が発音されます。
和音を発音させる~やや強引な方法~
上記の方法で、クラス名をc2,c3で指定すると、和音の2つ目、3つ目の構成音階も取得できますので、これらを同時に鳴らせば和音が発音できます。
実は、和音では専用の音源要素を指定するのが定石なのですが、今回は単音を鳴らすだけなので、やや強引に、音源を3つ定義してほぼ同時に鳴らす、という方法を取る事にしました。コードは以下の通りです。
音源が発動するのに多少のタイムラグがあるはずなのですが、単音だけなこともあり、これで和音が聞こえます。
和音の構成音階の 表示/非表示 を切り替える方法 ~疑似クラス「:nth-child」、便利なセレクタ「:checked」と「+」を使う~
今回のWEBアプリでは、チェックボックスの操作で、音階名の 表示/非表示 を切り替えます。最後にこの機能の実装についてご説明します。
外見を並べるとこんな感じです。


ここで、和音の音階名の部分で、チェックボックスによる表示/非表示を実装するのには、<stye> セクションでスタイルの記述を利用します。
まず、このテーブル要素に <table class=”example”> などと固有のクラス名を付与して、テーブルを特定できる様にしておきます。
次に、クラスが“example”の、このテーブルに関して以下の様なスタイルを定義します。
これだけで、和音の音階の1つめが、チェックボックスで表示操作できる様になります。HTMLの本体部分とはかなり違います。以下、スタイルシートの解説を致します。
まず1つめ。
table.example td この部分は、
exampleというクラスのテーブル(table) 要素、に含まれる セル(td) 要素
という意味です。
つづく、:nth-child() について。
これは疑似クラスといって、直前の子要素を番号でまとめあげるセレクタです。
もし、table.example td:nth-child(2) と記載すれば、セル(td) 要素の3番目(0から番号は始まります)の集まり、つまり3列目を指定できる事になります。
最後に、{ display:none; }について。
指定した要素のスタイルを、{ }内に記載します。この場合は非表示という意味です。
まだ続きます。input[type=”checkbox”]について。
これは、input要素で、タイプがチェックボックスのもの、という意味です。
ここで一旦節を区切ります。
場合分けを示すセレクタ「:checked」と「+」
このスタイルシートには、次の様な記述があります。
input[type=”checkbox”]:checked +
これは、「:checked」 と 「+」の2つのセレクタを重ねて使っています。これらは、要素の特定というよりは、条件指定をするためのセレクタです。
:checked は、ラジオボタンやチェックボックス要素で、チェックが入っている場合のスタイルを指定する場合に用います。ラジオボタンなどそのもののスタイルを指定する場合はそのまま続けます。
+ は、~の場合、という意味のセレクタで、で、:checkedと組み合わせて使うことで、ラジオボタンなど以外のスタイルを指定する場合に使えます。一見演算子にみえますが、違う意味なので注意しましょう。
上記に続けて記載されているのは以下です。
table.example td:nth-child(2){ display:table-cell;}
これは、3列目のセルを表示にする、という意味です。
以上が説明になります。今回のアプリでは、垢ぬけないですが、4列目、5列目も同じ記述を追加して、和音全体の音階が表示切り替えされる様にしています。
次の記事ではかんたんシンセサイザーアプリのコードをご紹介する予定です。