(アイキャッチ画像:Photo by Minh Pham on Unsplash)
バーチャルリアリティのトライ
仮想現実あるいはバーチャルリアリティ(VR)という言葉を耳にする事が多くなりました。
こうしたVRの1例として、マウス操作やディスプレイ上を指でフリックすることで見える角度が変わる3D画像を以下に挙げましょう。
こうしたVRを実装するライブラリの1つに、HTML+Javascriptベースで使える「A-Frame」というオープンソースがあります。上記のVRはこれを使っています。
「A-Frame」のライブラリはCDN(インストールせずURLを指定するだけで使える)の形で提供されているので、GASのテンプレートにも組み込む事ができます。

今回はこれを使ってGASで簡単なVRの実装トライをした例をご紹介します。
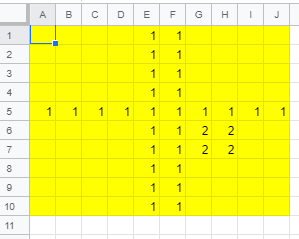
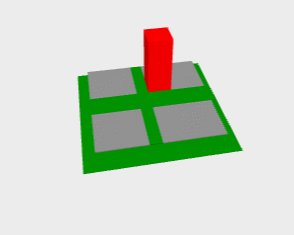
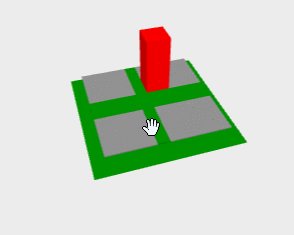
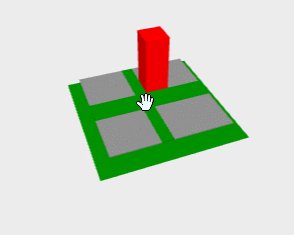
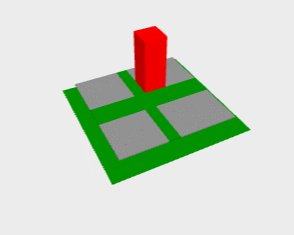
以下が動作例ですが、スプレッドシート上に書かれた数字に従って、「1」ならば緑色の平面(道のつもり)、「2」ならば赤い直方体(建物のつもり)という、3D絵地図を作ってみました。

上記のシートの情報から、以下の様な立体地図ができます。

まだ実用にはならないので「トライ」としていますが、今回はそんなWEBアプリのご紹介です。
目次
「A-Frame」を使って「3D絵地図」を表示させるアプリにトライ!
以下の記事を読むと「A-Frame」をテンプレートに組み込んで、HTMLタグを使ってバーチャルリアリティを実装する方法、およびスプレッドシートと連携させる方法が判ります。
記事を通して、A-Frameの導入方法、カメラおよびオービック(ユーザーが3Dを動かす仕組み)の実装方法、3Dオブジェクトを示すタグの書き方、Googleスプレッドシートと連携させる方法を説明していますので参考にしてください。
- GASによるバーチャルリアリティーの実装トライご紹介です。機能を担っているライブラリ、「A-Frame」について説明しています。
- 一旦プログラムから離れて、3Dシーンをブラウザに映し出す仕組みやその手法のちょっとした変遷について説明しています。
- A-Frameを使って3Dシーンをどう実装するのか?実はAFrameを使うとHTMLタグで3Dシーンを描けるのですが、その枠組みを説明しています。
- HTMLタグで3Dシーンを描くための詳細を説明しています。あわせて一部のパラメータをスプレッドシートから引用することによる連携を説明しています。
- GASのコードのご紹介です。スプレッドシート、スクリプトファイル、テンプレートファイルを記載しています。



