(アイキャッチ画像:Photo by Omid Armin on Unsplash )
人類最古のデジタル資産は何でしょうか。ひょっとしたら答えは「音楽」または「音階」かもしれません。
自然にある音の高さは、低い音から高い音まで連続していますが、人間はドレミ・・・の様な不連続な高さの音を「音階」として決め、「音階」を組み合わせて「音楽」を作りました。これは「音の高さのデジタル化」にほかなりません。
このように、音楽はデジタルとても相性が良いと言えます。
ここではGoogleスプレッドシートに記した音階情報をもとに和音が演奏できる、以下の様な、ごく簡単な3鍵盤シンセサイザーアプリをご紹介いたします。
(再生の場合は音が出ますのでご注意!)
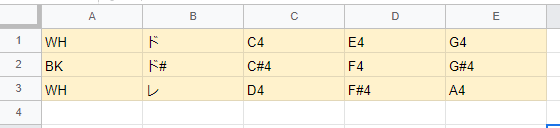
ドとレはピアノの白鍵、ド#は黒鍵に見えますかね・・・。
GoogleAppsScriptが便利なことの一つに、Javascript用に作られたオープンソースライブラリで利用できるものが沢山あることが挙げられます。
今回のアプリは、音楽に関するライブラリの中の代表格である「Tone.js」を使っています。
![]()
このライブラリは、音階など簡単な情報を用意することで、簡単に音を出す事ができる便利なライブラリで、これを使うとPCなどから、まるで「シンセサイザー」の様に音を出す事ができます。
また、このアプリはGoogleスプレッドシート上で出す音や外観を設定できます。上記の例では、以下の様にデータを入れています。

今回は3鍵盤ですが、容易に拡張可能ですので、チャレンジするのも良いかもしれません。
目次
「Tone.js」を使った「簡単コード鍵盤」の解説と実装
以下の記事を読むと「Tone.js」をテンプレートに組み込んで、HTMLタグを使って簡単なコードを発音するアプリの実装方法が判ります。
記事を通して、Tone.jsの導入方法、発音させるためのコード、クリックした位置の音階を指定して鳴らす方法を説明していますので参考にしてください。
- GASによる簡単コード鍵盤の機能のご紹介です。外観やどんな音が出るのかについて説明しています。
- WEBアプリで音を扱えるオープンソースのライブラリ、Tone.jsの導入方法と、発音するための基本的なコードの書き方について説明しています。
- 鍵盤風の外観を、ごく簡単にテーブル要素を使って実装する方法を説明しています。
- クリックした位置の音階を取得する方法、および和音の音階の表示/非表示を切り替える方法について説明しています。前者はJQueryを、後者はスタイルシートを利用しています。スタイルシートでは、疑似クラスや特殊なセレクタ「+」などについて説明しています。
- GASのコードのご紹介です。スプレッドシート、スクリプトファイル、テンプレートファイルを記載しています。
〔バージョンアップ〕:アルペジオ(分散和音)が鳴る様に! 鍵盤の数も自由に増やせる!「簡単コード鍵盤Ⅱ」の解説と実装
- 簡単コード鍵盤Ⅱの機能のご紹介です。一度に発音する和音に加え、「ド・ソ・ミ・ソ・・・」というアルペジオ(分散和音)も鳴らせる様にしました。外観やどんな音が出るのかについて説明しています。
- 分散和音は一種のメロディーですので、Tone.jsを使ってメロディーを奏でるコードをどう記載するかを説明しています。
- GASのコードのご紹介です。スプレッドシート、スクリプトファイル、テンプレートファイルを記載しています。



